こんにちは!テンパです。
ブログにエクセルで作った表をコピペして載せたことはあるでしょうか?
WordPressを使ってブログを作成しているなら、コピペでも意外とキレイに表示することができます。
しかし、PCのブラウザでは問題なかったけど、スマホで見てみると表が崩れていたり、見にくいというケースが結構ありますよね。
そういった場合は、スマホでもキレイに表示されるようにTHMLやCSSで表を調節する必要がありますが、正直言って面倒!
それならいっそのこと、PDFファイルをブログに埋め込んでしまえば簡単です。
PDFファイルなら表示が崩れることがないので、PCやスマホなどの環境に関わらず、自分の作成したレイアウト通りに表示することができます!

そこで今回はWordPressでPDFファイルを埋め込む・表示する方法を紹介します。
目次
そもそもPDFファイルとは?

一般的なPDFというファイル形式についての説明です。わかっている方はスルーして下さい。
WordPressのデフォルト機能では、PDFの埋め込みができない

レイアウトを保持することができるPDFファイルは表示が崩れたりする心配がないため、ブログで表やグラフを載せる時にとても便利です。
早速ブログでPDFファイルを使ってみようとしましたが・・・
実はWordPressはデフォルトで、PDFファイルを埋め込む機能が搭載されていません。
そのため、いくつかの手順を踏まないとPDFファイルを埋め込むことができません。次の項目から、具体的なPDFファイルの埋め込み方法について説明していきます。
ワードプレスでPDFファイルを埋め込む方法

WordPressでPDFファイルを埋め込む方法は2通りあります。表示と方法が少し違うので目的にあった方法を選んで、参考にして下さい。
プラグインを使わずに、簡単にPDFを貼り付ける方法
この方法はプラグインが不要なので、重くなるなどの理由でプラグインを使いたくない人におすすめです。
簡単に説明すると、サーバーにPDFファイルをアップし、そのPDFファイルに飛ぶように、ページ内にハイパーリンクを設置するという方法です。
注意事項として、この方法の場合はPDFファイルの内容がページに直接表示されません。PDFファイルの内容を表示するには、ハイパーリンクをクリックして直接ファイルを開くという形になります。
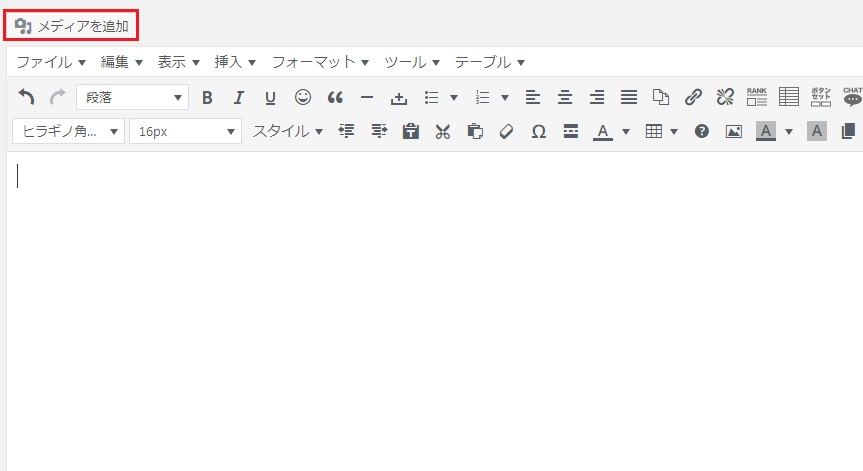
①「メディアの追加」からアップしたいPDFファイルを追加します。

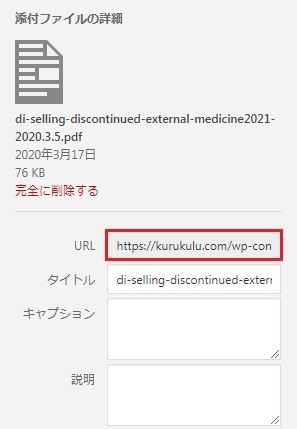
② 追加したPDFファイルをクリックすると、「添付ファイルの詳細」が表示されるので、このに表示されているURLをコピーしておきます。

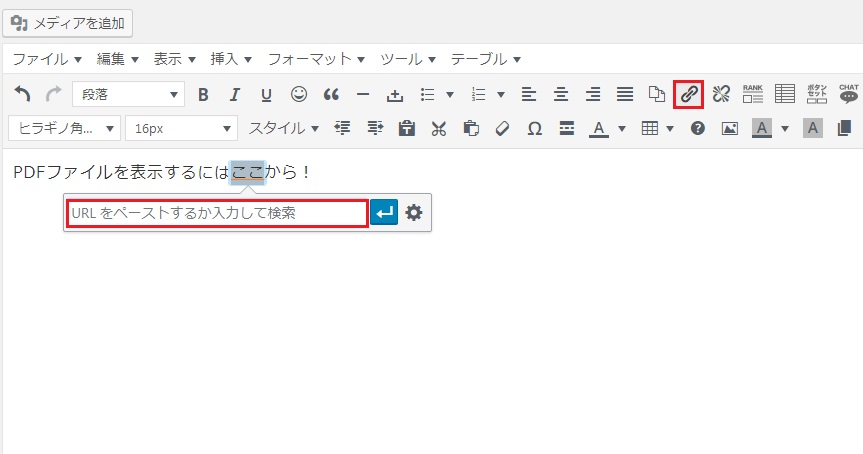
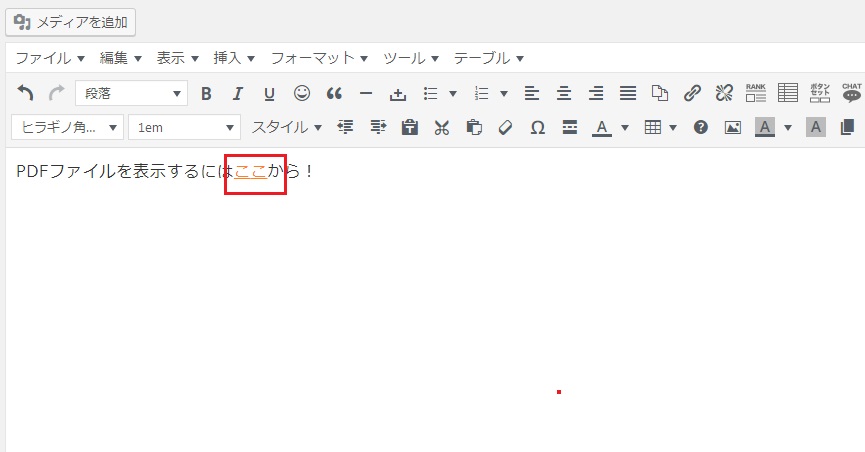
③ コピー後「メディアの追加」画面を閉じ、PDFファイルを表示したい場所ににハイパーリンクで先の程のURLを貼りつけます。これで完了です!

④ あとはハイパーリンクを付けた場所をクリックすると、アップしたPDFファイルが表示されます。

プラグイン「PDF Embedder」を使って、キレイにPDFを表示する方法
この方法はプラグインを使うので、初心者でもキレイにPDFをページに埋め込んで表示することができます。プラグインも使い方がシンプルなので、導入してしまえば特に設定もなく使用することができます。
使うプラグインは「PDF Embedder」。

① プラグイン「PDF Embedder」をインストールします。
②「メディアの追加」からPDFファイルをアップします。
③ 追加したPDFファイルを選択して、画像を挿入するのと同様に「投稿の挿入」をクリック。
④ すると投稿ページにショートコードが表示されているので、プレビューで確認するとPDFファイルがキレイにページ内に埋め込まれた状態で表示されます。
まとめ

いかがだったでしょうか。
今までWordPressで表やグラフなどが上手く表示できずにアップを避けてきた方は、PDFファイルを利用すると簡単にレイアウトが崩れることなく、表示することができます。
是非参考にして下さい。