こんにちは!テンパです。
ブログを作成していると、記事の本文中に画像を載せることがりますよね。
でも、載せた画像が背景の色と同化してしてしまって見づらい・・・。
そんな時は画像に枠線を付けて、しっかり目立つようにしたいですよね。
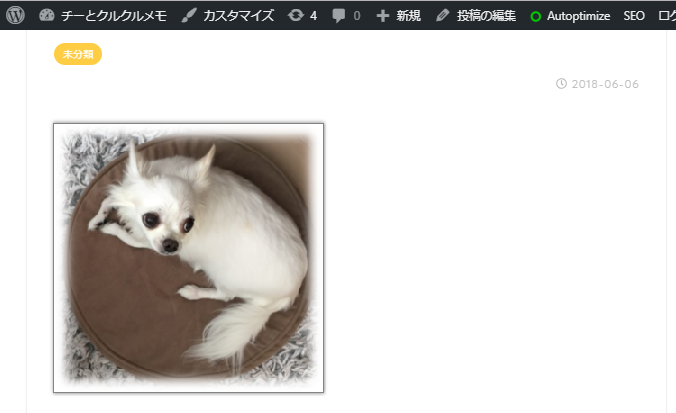
枠なしと枠ありの画像を比較すると、見やすさが格段にアップしたのがわかります。
|
【 枠なし 】 |
【 枠あり 】 |
そこで今回は、WordPressでブログを作成する際に、画像に枠線を付ける方法をご紹介します。
簡単に画像に枠線を付けるコードも紹介するので、WordPressを使っていない方も、是非見ていってください!
目次
初期設定のWordPressでは、画像編集で枠を付けられない!
ワードやエクセルなら、画像を右クリック → プロパティなどで、簡単に画像に枠線を付けることができますが、WordPressの場合は、画像を右クリックしても枠線を付けるメニューはありません。
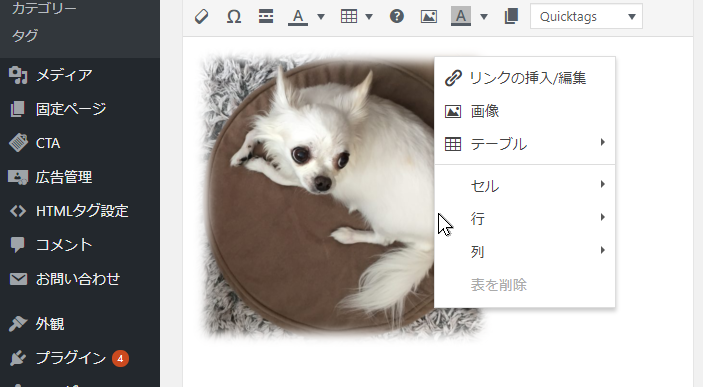
下の画像は、ビジュアルエディタで画像を右クリックした時に出るメニューです。
(「画像」メニューをクリックしても、枠線を付ける機能はありません。)

画像に枠線を付けたい場合は、画像ソフトを使って自分で加工する方法もありますが、毎回枠線を付けるのは正直面倒ですし、時間の無駄です。
それに、うっかり加工し忘れてアップロードしてしまったら、色々とやり直しになり、さらに時間の無駄です。
そんな時は、CSSを入力して、画像に枠線を表示させる方法がオススメです!
この方法なら、載せた画像に枠線を一括で付けたり、個別に設定することもできます。
CSSと聞くと、苦手・・・いやだ・・・なんて思う方もいるかもしれませんが、とっても簡単な方法ですので、ご安心ください!
画像に枠線を付ける方法は、WordPressで2パターンあるので、その方法を詳しく説明していきます。
画像コードにCSSを追加する方法
この方法が最もシンプルな方法です。
画像コードにCSSを直接追加するだけなので、WordPressを利用していない方も使えます。
1.
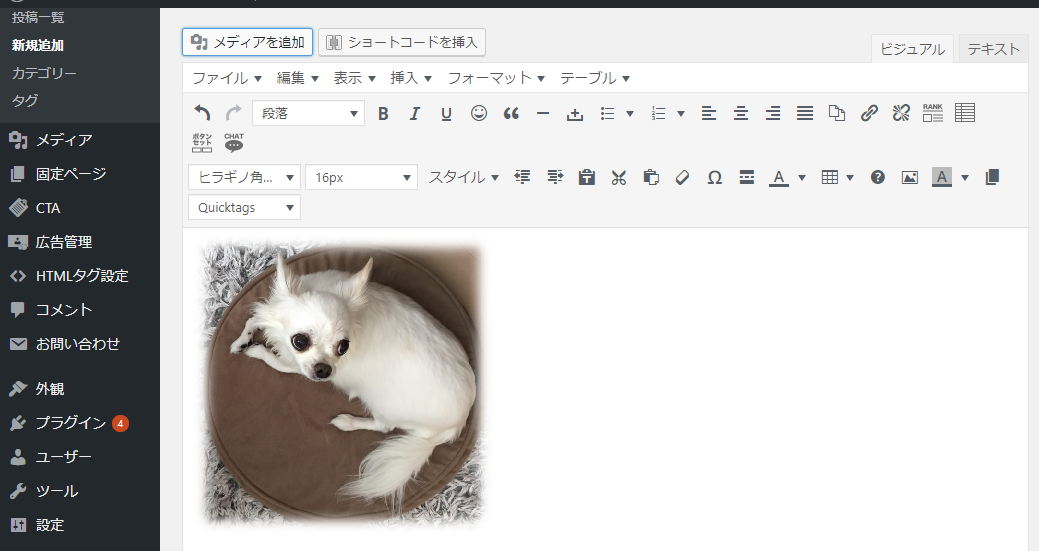
ビジュアルエディタで画像を追加しました。
ちなみに画像名は「chi-1」です。

2.
これをテキストエディタに切り替えます。
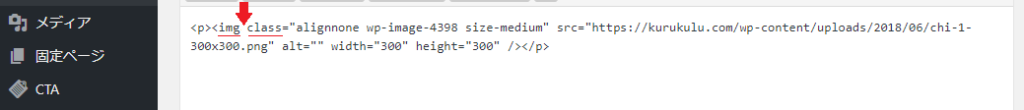
画像コードの「img」と「class」の間(赤矢印の部分)に、以下のCSSを足すだけで、枠線が付きます。
【 追加前 】

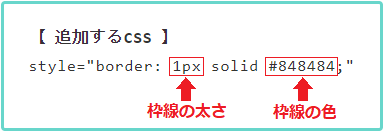
【 追加するCSS 】
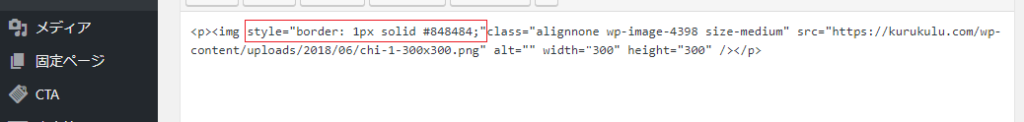
style=”border: 1px solid #848484;”
【 追加後 】

3.
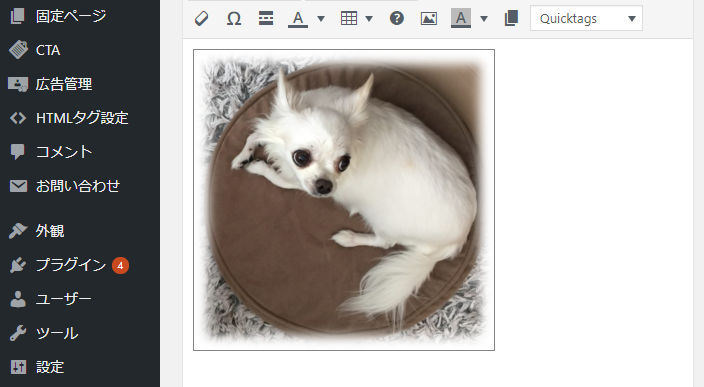
ビジュアルエディタに切り替えると、このように画像の外側に枠線が付いています。

枠線の太さ、色を変更するには?

●太さ
「1px」部分は「枠線の太さ」を示しています。
ですので、数字部分を変えると、枠線の太さを変更することができます。
自分好みに枠線の太さを調節して下さい。
●色
「#848484」部分は「枠線の色」を示しています。
「#○○○○○○」はカラーコードと言われるもので、この部分を変更すると、好きな色に変えることができます。
下のサイトから、カラーコードを調べることができます。
スタイルシートにCSSを追加する方法
この方法は、スタイルシートにCSSを追加した後、「画像CSSクラス」を読み出す方法です。後ほど具体的にご説明します。
【 メリット 】
● 一度設定をすると、枠線を一括で(全ての画像に)付けることができる。(もちろん、個別に付けることもできます。)
● WordPressのテキストモードを使わずに、ビジュアルモードから枠線を追加できる。
スタイルシートを編集する時は、必ず事前にバックアップをとっておこう!

はじめに・・・
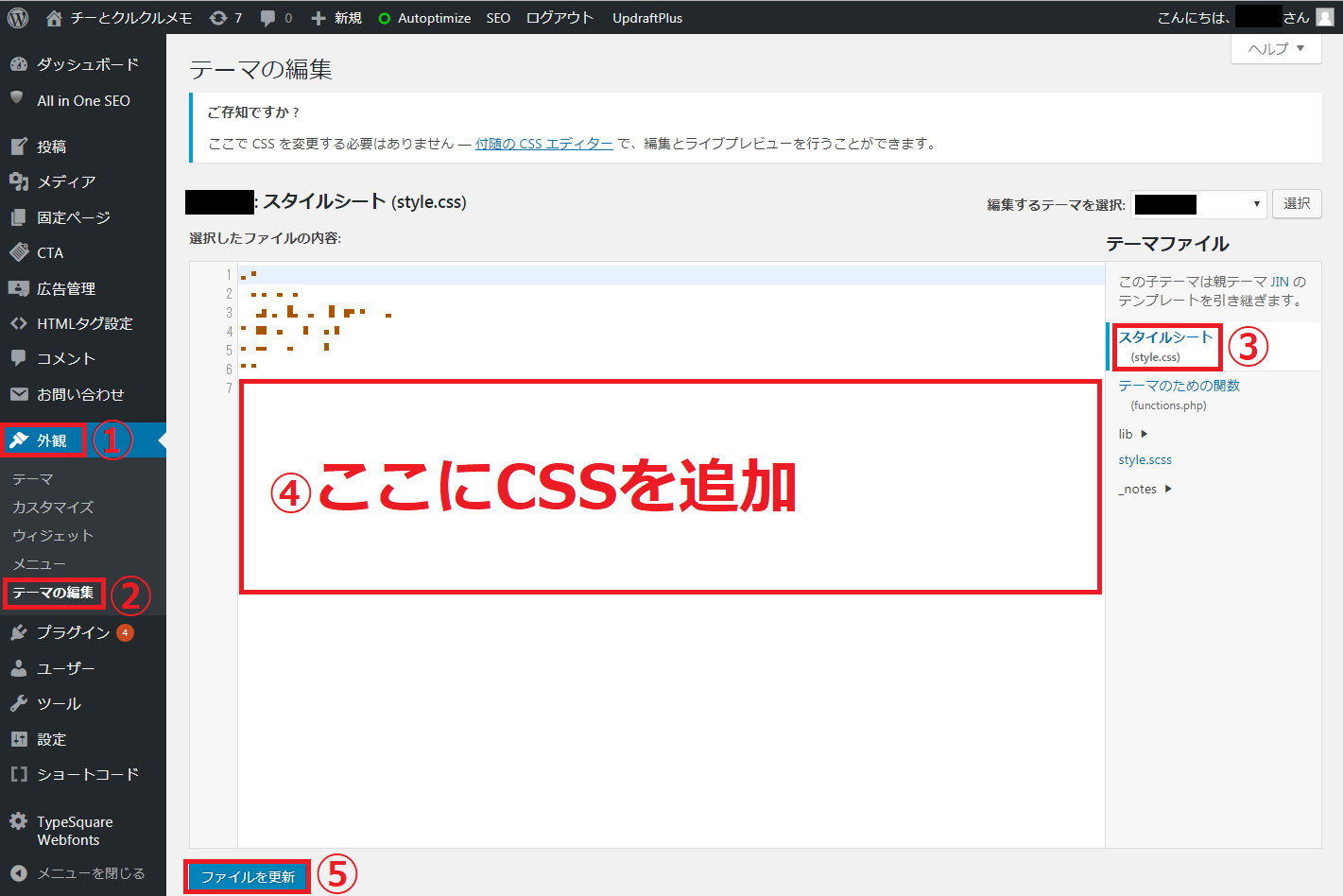
まずは、スタイルシートにCSSを追加する場所へ移動します。
WordPressの①「外装」 → ②「テーマの編集」から、自分の使用しているテーマの③「style.css」が、CSSコードを追加する場所になります。
CSSを追加するのは一番下で構わないので、④コピーしたCSSコード(後ほどご紹介します。)を貼りつけたら、⑤「ファイルを更新」をクリック。

追加するCSSコードは用途で違うため、どちらかを選んで追加してください。
● 枠線を個別(画像ごと)に付けたい場合 → ①へ
● 枠線を一括で(全ての画像に)付けたい場合 → ②へ
① 枠線を個別(画像ごと)に付ける場合のコード
/* 画像に枠線を付ける */
img.waku {
border: solid 1px #848484; /* 枠線のスタイル 太さ 色 */
box-shadow: 0px 0px 5px #848484; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}
枠線の太さや色は「直接コードを入力する方法」の説明と同じく変更できます。
スタイルシートにCSSコードを貼りつけたら、枠線が付くか確認しましょう!
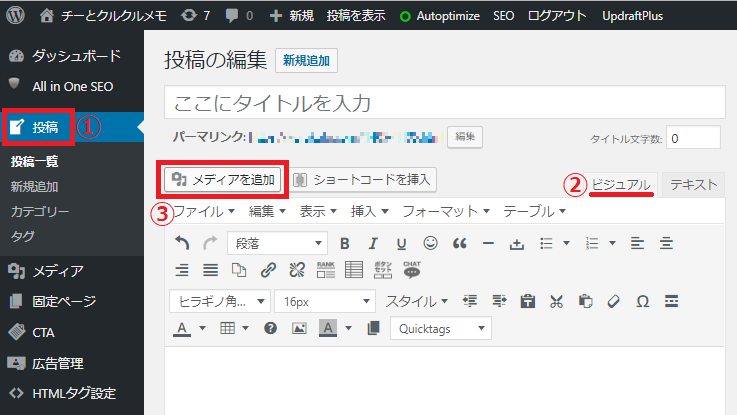
1.
①投稿画面 → ②「ビジュアルエディタ」 → ③「メディア追加」から画像を追加します。

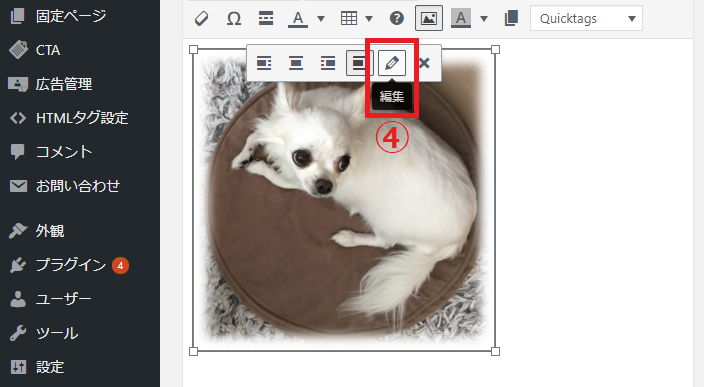
2.
次に貼りつけた画像をクリックすると④「編集」のメニューが出てくるのでクリック。

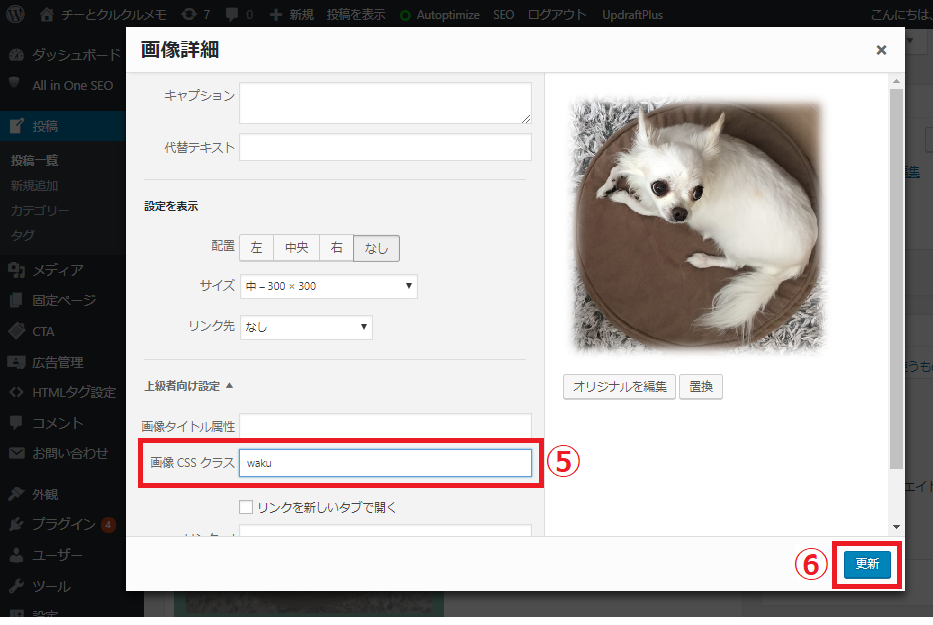
3.
画像詳細が開くので「上級者向け設定」 → 「画像CSSクラス」に⑤「waku」と入力して、⑥「更新」。

4.
画像詳細画面が閉じると・・・「あれ!?枠線が付かないじゃないか!」と思うかもしれませんが、安心してください!
ビジュアルモードでは設定した画像に枠線付いていませんが、プレビューで確認してみるとしっかり枠線が表示されます

② 枠線を一括で(全ての画像に)付ける場合のコード
/* 画像に枠線を付ける */
.post img {
border: solid 1px #848484; /* 枠線のスタイル 太さ 色 */
box-shadow: 0px 0px 5px #848484; /* 影の水平方向の距離 垂直方向の距離 ぼかしの距離 色 */
}
枠線の太さや色は「直接コードを入力する方法」でした説明と同じです。
この方法は、全ての画像に枠線を付けたい、いちいち設定するのが面倒という方にオススメです。
ただ、アドセンス・アフィリエイト広告を入れている場合、その画像にも枠線が反映されてしまう場合がありますので、ご注意ください。
スタイルシートにコピーしたCSSコードを追加したら、記事を表示してみてください。
全ての画像に枠線が追加されていると思います。
①と同じく、ビジュアルエディタでは画像に枠線が付いていませんが、プレビューで確認してみると、しっかり枠線が表示されます。
まとめ
簡単に画像に枠線を付ける方法、いかがでしたでしょうか。
作ったブログがなぜだかわからないけど見づらい!という方や、画像にいちいち枠線の加工をするのが面倒!という方々に、すぐに実践可能なオススメの方法をご紹介しました。
線の太さや色をカスタマイズすることもできるので、好みの枠線を作ってみてはいかがでしょうか。
参考になれば幸いです。