チワワのチー
こんにちは! テンパです。
サイトやブログを見ていると、こんな感じの蛍光ペン風のアンダーラインが引かれたおしゃれなページをよく見ますよね。
WordPressでブログを作成していると、ビジュアルモードで文字に色を付ける方法は、基本的に「文字の色を変える」「塗りつぶし」の2つしかありません。
こんな感じ・・・
チワワのチー
チワワのチー
これだけでも十分ですが・・・
文字に色をつけるだけだと、少し寂しい。
だからといって、塗りつぶしは強調が強すぎる感じがする。
・・・などなど。
どうせブログを作るなら、文字のデザインもキレイにしたいですよね!
そこで今回は、蛍光ペン風のアンダーラインを引く方法をご紹介します。
よかったら、メニューの「チーの日常」も見てね♪
目次
蛍光ペン風のアンダーラインを引く方法
流れとしては「蛍光ペンの種類を決める」→「CSSを編集する」→「AddQuicktagに登録する」です。
CSSを編集する作業が少し大変ですが、説明の通りにすれば、初心者でも簡単に蛍光ペン風のアンダーラインが引けるようになります。
蛍光ペンの種類を決める
まずは、自分の引きたい蛍光ペン風のアンダーラインを選びます。アンダーラインの名前、線の太さ、色は自由に選ぶことができます。
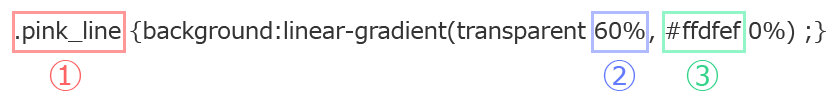
下の画像のコードをCSSにコピペする必要がありますが、① ② ③は自分の好みに変更しましょう。

① クラス名(アンダーラインの名前)
蛍光ペン風のアンダーラインを呼び出すための名前です。
好きなクラス名を入力して構わないのですが、できるだけ分かりやすいクラス名を付けておきましょう。
例)ピンクのアンダーラインを引きたい → .pink_line など
② アンダーラインの太さ
0~100%まで選ぶことができます。
数値が低いほど、アンダーラインが太くなります。
0%にすると、塗りつぶしと同じになるので、60~80%の間で選ぶとおすすめです。
③ アンダーラインの色
アンダーラインの色を変えるには、③の部分を自分の好きな色のカラーコードに変更しましょう。
HTMLで色を付けるには、カラーコードというものが存在し、そのコードによって表示される色が違ってきます。
パソコンで表示されている色1つ1つ、コードがそれぞれ決められているのです!
そこで、下のサイトへ行き、自分の好きな色のカラーコードを調べよう!
外部リンク → HTMLカラーコード表
今回は、こんな感じにしています。
同じアンダーラインでよろしければ、下のコードをそのままお使い下さい。
/*--------------------------------------
蛍光ペンのような下線を引く ↓
--------------------------------------*/
/*ピンク(太め)*/
.pink_line {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #FFDFEF 0%) repeat scroll 0 0;}
/*ブルー(太め)*/
.blue_line{background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #cce5ff 0%) repeat scroll 0 0;}
/*イエロー(太め)*/
.yellow_line {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #ffffbc 0%) repeat scroll 0 0;}
/*ピンク(細め)*/
.pink_line_narrow{background:rgba(0, 0, 0, 0) linear-gradient(transparent 80%, #ffb2d8 0%) repeat scroll 0 0;}
/*ブルー(細め)*/
.blue_line_narrow {background:rgba(0, 0, 0, 0) linear-gradient(transparent 80%, #add6ff 0%) repeat scroll 0 0;}
/*イエロー(細め)*/
.yellow_line_narrow{background:rgba(0, 0, 0, 0) linear-gradient(transparent 80%, #ffff7f 0%) repeat scroll 0 0;}
<表示例>
チワワのチー
チワワのチー
チワワのチー
チワワのチー
チワワのチー
チワワのチー
CSSを編集する
それでは、先ほど決めたコードをCSSに貼り付けます。
子テーマについて知識がある方は ①
子テーマがわからない方は ②
を参考にして下さい。
その前に、必ずバックアップを取りましょう!
CSSはサイトやブログを構成している重要なデータなので、間違った箇所を変更してしまうと、ページが崩壊してしまうこともあります。バックアップを取っておけば、失敗しても安心です♪

① 子テーマについて知識がある方
WordPressの場合、現在使用しているテーマ(テンプレート)の子テーマフォルダ内にある「style.css」に先ほどのコードを貼り付けます。
子テーマのフォルダは「〇〇〇〇-child」のようなフォルダ名になります。
例えば、Simplicityの場合は「Simplicity2-child」が子テーマフォルダです。その中にある「style.css」を編集します。
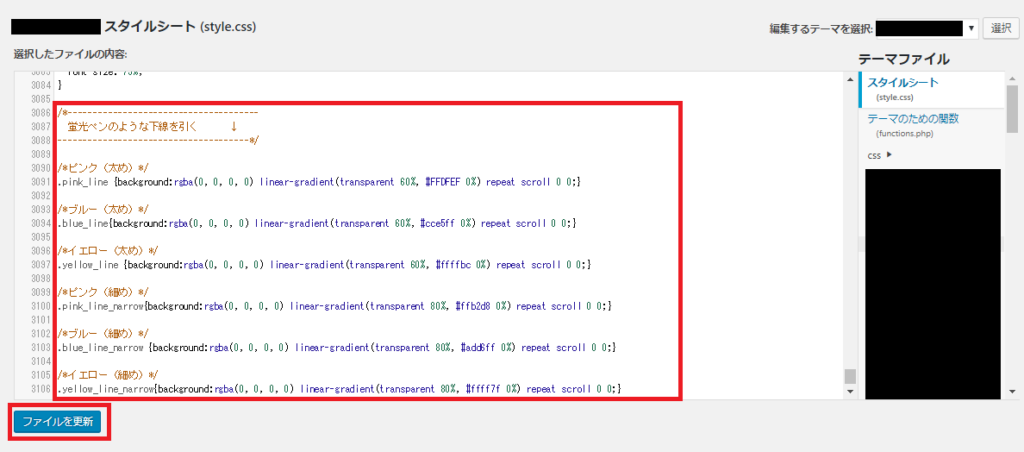
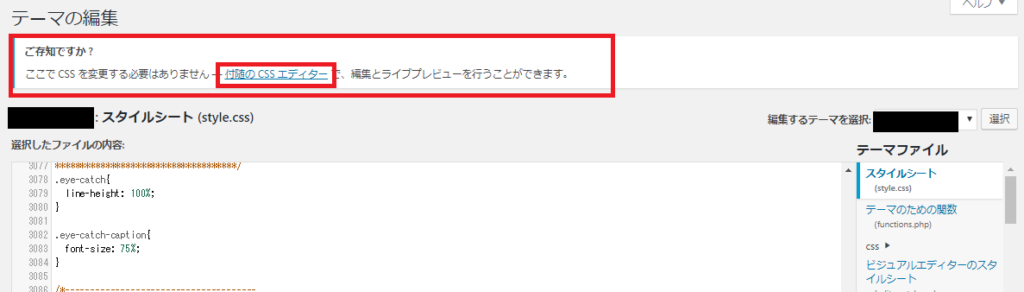
それでは、WordPrssの「外観」→「テーマの編集」から、自分の選択している子テーマの「style.css」を開きます。
次に、先ほど決めたコード(今回は先ほど紹介したコード)をそのまま、一番下に貼り付けて「ファイルを更新」をクリックします。これで完了です。

② 子テーマがわからない方
そんな方に、WordPrssの「外観」→「テーマの編集」から「付属のCSSエディター」をクリックすると、簡単にCSSを追加することができます。
まずは「付属のCSSエディター」をクリックします。

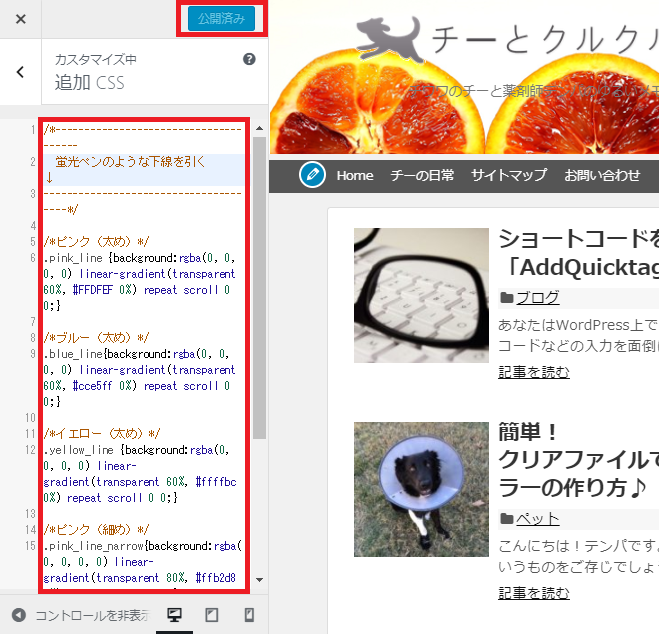
すると、下の画面が開くのて、先ほどのコードを貼り付けて「公開」をクリックします。
これで完了です。WordPressは便利ですね。

「AddQuicktag」に登録する
実はCSSに貼り付けた時点から、蛍光ペン風のアンダーラインは使えるようになっています。
「投稿」→「新規追加」の「テキストモード」で、このように入力してみて下さい(チワワのチーの部分は好きな文字でOKです)。
<span class="pink_line">チワワのチー</span> <span class="blue_line">チワワのチー</span> <span class="yellow_line">チワワのチー</span> <span class="pink_line_narrow">チワワのチー</span> <span class="blue_line_narrow">チワワのチー</span> <span class="yellow_line_narrow">チワワのチー</span>
プレビューをクリックすると・・・
チワワのチー
チワワのチー
チワワのチー
チワワのチー
チワワのチー
チワワのチー
こんな感じに表示されます。
※ビジュアルモードにしても、蛍光ペン風のアンダーラインは表示されないので、確認する場合はプレビューから確認して下さい。
「AddQuicktag」とは、使用頻度の高いショートコードなどをあらかじめ登録しておくだけで、投稿画面からワンクリックでよび出すことができる、WordPressのプラグインの1つです。


上の記事を参考にして、先ほどのコードを登録しよう!
今回は、6種類のアンダーラインを作成したので、「AddQuicktag」の登録は6種類分する必要があります。
登録が完了すると、いつでもボタンから、蛍光ペン風のアンダーラインが引けるようになります。
まとめ
いかがだったでしょうか?
今回は、蛍光ペン風のアンダーラインを引く方法を詳しく説明してきました。
蛍光ペン風のアンダーラインを引くには、CSSの編集などがあり、初心者には少し大変だったかもしれませんが、これでバッチリ使えるようになりました。
サイトやブログのデザインをキレイにするには、なかなか手間がかかり大変ですが、今後もテンパは皆さんに見ていただけるように、キレイなデザインのブログを作成するように心がけていきたいと思います。
参考になると幸いです。