あなたのサイトやブログは、サイトマップを設置していますか?
こんにちは! テンパです。
サイトやブログ内にサイトマップが設置されていると、ユーザーは目的のコンテンツを見つけやすく、利用しやすいですよね。
PV数を上げるには、どんなユーザーにとっても見やすいページを作成することは、とても大切なことだと、テンパは考えます。
しかし、WordPress初心者にとってサイトマップ設置は、難しい、面倒と感じるかもしれません。
そこで、今回はプラグイン PS Auto Sitemap を使って、サイトやブログに自動でサイトマップを設置する方法をご紹介します。
サイトマップを設置するメリット
その前に、本当にサイトマップは必要なのかと感じる方もいるかと思いますので、サイトマップを設置するメリットを説明します。メリットは2つあります。
サイトやブログが見やすくなる
ユーザーが一目で目的のコンテンツを見つけられるように整理して表示することで、PV数アップに繋がります。
もし、あなたがユーザーで他の人のサイトやブログを見る時、ごちゃごちゃしてどこに何があるかわからないサイトやブロブはあまり見たくないですよね。
アドセンスやアフィリエイトの審査が通過しやすくなる
アドセンスやアフィリエイトなどの広告をいれる場合、審査があります。その審査を通過しないことには、広告を載せることができません。審査項目として、噂ではありますがサイトマップを設置しているかも項目として見られているため、設置しておくのが無難でしょう。
アフィリエイトに興味があるなら、こちらの記事をどうぞ!

PS Auto Sitemapとは

PS Auto Sitemap とは、自動でサイトマップを作成してくれるWordPressのプラグインです。
これを使うと、初心者でも簡単にサイトやプログ内にサイトマップを設置できます。
導入
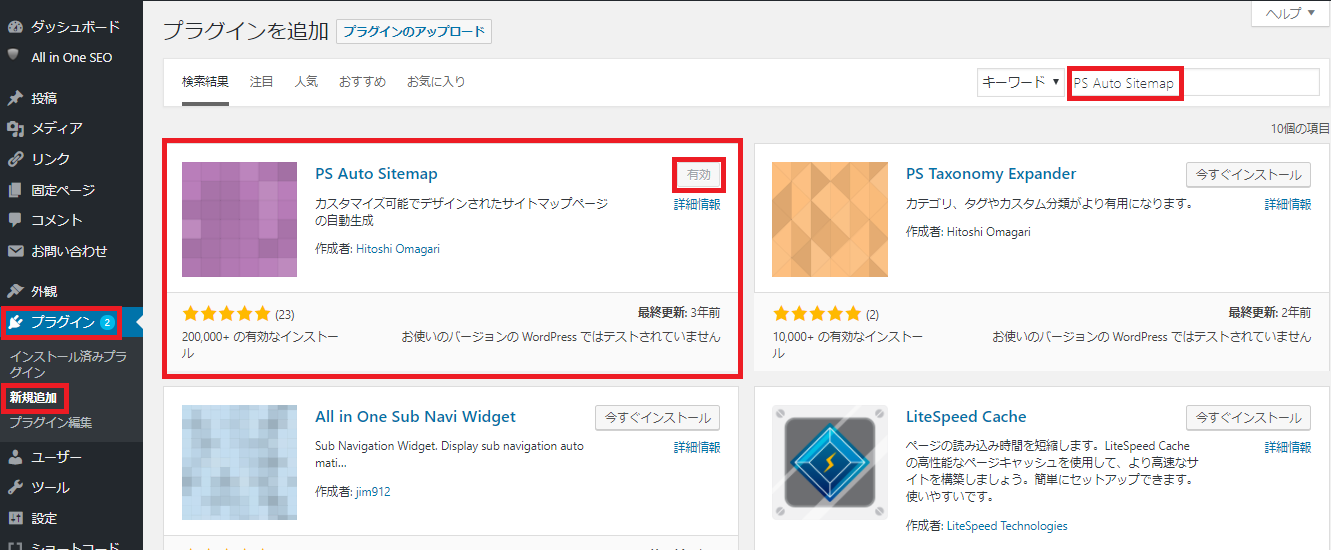
まずは、PS Auto Sitemap をインストールします。
WordPressの「プラグイン」→「新規追加」→「キーワード」で PS Auto Sitemap と検索します。赤枠と同じプラグインが表示されるので、「今すぐインストール」をクリックし、「有効化」しましょう。

使い方
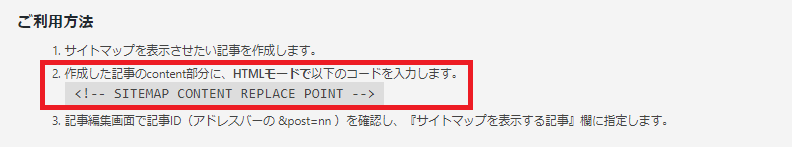
① 導入が終わると、「設定」に「PS Auto Sitemap」が追加されるので、その設定画面を開きます。すると、設定項目が並んでいるので、画面一番下まで行き「ご利用方法」が表示されています。その赤枠部分のコードをコピーしてします。
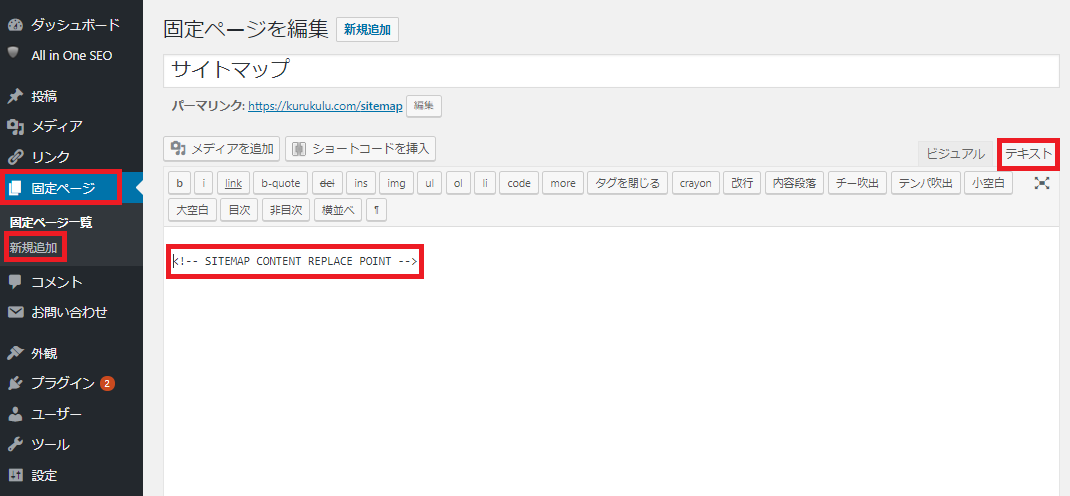
<!-- SITEMAP CONTENT REPLACE POINT -->

② 次に、「固定ページ」→「新規作成」→「テキスト」で先ほどのコードを貼り付けます。

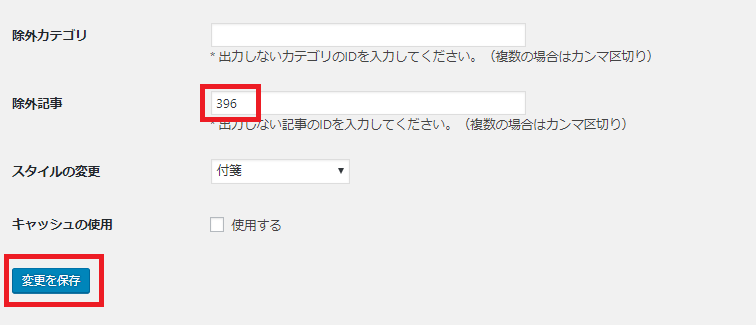
③ そして、今作成している固定ページのURLの「post=***」の *** をメモしておきます。
この例では、赤枠の「396」になります。
④ 次にサイトマップの表示設定を行います。「設定」→「PS Auto Sitemap」を開きましょう。サイトマップに表示したい項目にチェックをいれます。
今回は「投稿リスト」と「固定ページリスト」にチェックをいれます。
次に、先ほどメモした番号を赤枠に入力し、「変更の保存」をクリックします。


⑤ 以上で、作成した固定ページにサイトマップが作成されています。
あとはその固定ページをヘッダー、フッター、サイドメニューなど好きなところに表示すれば完了です。
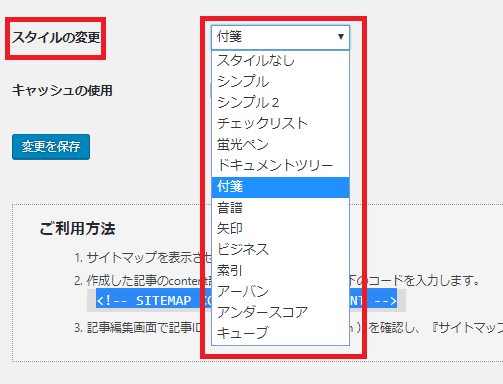
※表示スタイルを変えたい場合は、「スタイルの変更」から好きなデザインを選べます。

まとめ
今回は、サイトマップのメリット、プラグイン PS Auto Sitemap を使って簡単にサイトマップを作成する方法について説明してきました。
サイトマップを設置していなかった方は、是非この機会に設置してみてはいかがでしょうか。
参考になると幸いです。