こんにちは!テンパです。
WordPressでCSSを使ってデザインを変更する場合、「スタイルシート」もしくは「追加CSS」にCSSを追加します。個人的には「追加CSS」が便利です。
また、追加したCSSを使いたい場合は、それを呼び出すコードを入力するだけで、そのCSSを簡単に使うことができます。

しかし、CSSを追加後にプレビューを見ても、CSSが反映されていないことがあります。
原因がCSSの入力ミスなら訂正すればすぐに直りますが、CSSは正しいのに正常に反映されない・・・原因がわからないことがあります。
そこで今回は、CSSが反映されない時の確認ポイントと解決方法についてまとめました。
目次
CSSが正しく表示されない時の3つの手順!

CSSを追加後、正しく表示されない場合は3つ原因が考えられます。
- CSSが正しく入力されていない。
- CSS訂正前のキャッシュが読み込まれている。
- 他の追加CSSが邪魔をしている。
追加したCSSの入力が正しいことを確認する

追加したCSSが正しく表示されない原因の1番がこれになります。
CSSの入力内容に問題がある場合は、もちろん正しく表示されません。1番最初に追加CSSに問題がないかを必ず確認しましょう。問題がある場合は、その部分を訂正すればすぐに解決します。
しかし、WordPress初心者だとCSSに詳しくないことが多く、ネットでCSSのデザインコードがたくさん公開されているので、もっぱらコピー&ペーストして使っている方もいるかと思います。
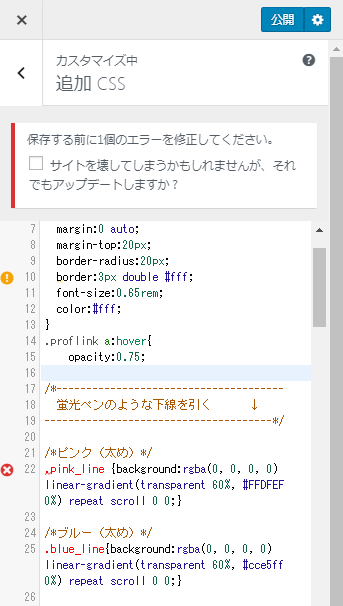
そのような時は、WordPress「追加CSS」画面のエラーマークがないかを確認しましょう。

エラーマーク・・・CSSに不正がある場合に表示されます。よくあるのが、コピーしたCSSが中途半端で「{」を1つ足りないなどです。
注意マーク・・・CSSに問題があり、正しく表示されない場合があります。サイズなどの数値が大きすぎると付きます。
キャッシュを消して再読み込みする

追加したCSSに問題がないことを確認後も、CSSが反映されない場合はキャッシュを削除してみましょう。
キャッシュとは、一度閲覧したことのあるWebページのデータを一時的に保持しておいて、次回アクセス時により早く読み込むことができる機能のことです。
CSS追加後に訂正などをすると、ブラウザが訂正前のキャッシュを読み込んでしまい、訂正後の正しいCSSが反映されません。
この現象は自分のPC中だけで起こっており、サーバーのデータ自体は更新されているので、違うPCでサイトを開くとしっかりとデータは反映されています。
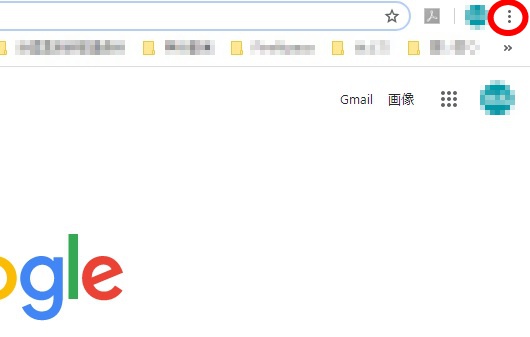
Google Chromeでのキャッシュの消し方
Google Chromeを開き、画面右上の「…」でメニューを開き、「履歴」→「履歴」→「閲覧履歴データの削除」とクリックします。

「閲覧履歴データの削除」画面で、「キャッシュされた画像とファイル」にチェックを付けて「データを削除」をクリックすると、キャッシュが削除されます。

CSSの優先順位を確認する

CSSが正しく入力されており、かつキャッシュを削除しても反映されない場合は、他のCSSが追加したCSSを邪魔している可能性があります。
CSSには優先順位があり「追加CSS」でCSSを追加する際、より下に記入したものが優先して反映されます。
そのため、1番上や中段にCSSを追加してしまうと、他のCSSに打ち消されてしまうことがあります。
優先したいCSSは必ず1番下に追加しましょう。
CSSを整理してスッキリ表示
ネットで公開されているCSSをコピー&ペーストしている方がなりがちなのは、整理をせずにどんどんCSSを追加していくため、不要なCSSが残っているケースです。
「追加CSS」内がごちゃごちゃしすぎて、「どっからどこまでが新しくCSS?」とわからなくなり、CSSが崩れてしまうこともあります。
コードは定期的に整理するようにしましょう。非表示タグで説明を入れるとわからなくなりにくいので、おすすめです。

まとめ

いかがだったでしょうか?
CSSを追加しても反映されない場合は、
- CSSが正しく入力されているか確認
- キャッシュを削除して再読み込み
- CSSの優性順位が正しいか確認
以上の手順を踏むことで大体が解決できるかと思います。
参考になれば幸いです。