目次
この記事でわかること

- 非表示タグを付けて、ソースコードをスッキリ整理させる方法
- ブラウザ上に表示させたくないコードやコメントを入れることができる、/* */ や <!‐‐ ‐‐> の使い方
こんにちは!テンパです。
WordPressを使ってWebサイトを作成しているなら、サイト内のデザインを変えたい場合、スタイルシート(style.css)や追加CSSにCSSを追加して、自分好みにサイトをカスタマイズすることができます。

しかし、どんどんCSSを追加していくと「あれ!?このCSSは何だっけ?」と思うことありますよね。
また、CSSの追加に限らず、凝ったWebサイトを作成する、HTMLコードも複雑になり「このdivはどこのだ?」とわからなくなってしまうことが、多々あると思います。
リライト作業のためにも整理は重要です!
そんな時は下のコードを使って、ブラウザ上に表示されないコメントや説明をコード毎に残しておくと、後からソースコードの整理がしやすいです。
/*ここに入力*/ ←CSS内に非表示のコメントをいれる<!--ここに入力--> ←HTML内に非表示のコメントを入れる
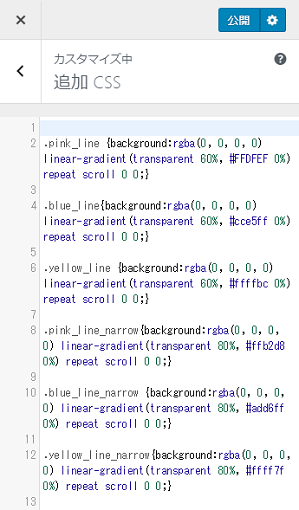
コメントや説明がないと、ソースコードがゴチャゴチャ・・・

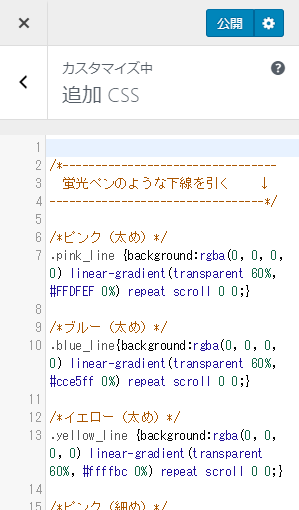
コメントや説明があると、ソースコードがわかりやすい

SEO的にも見やすくわかりやすいサイトは重要です。
ごちゃごちゃで手遅れになる前に、ぜひ整理をしましょう!
では、具体的な使い方の説明をしていきます。

画面上で入力した文字を非表示にするコード

スタイルシート(style.css)や追加CSSにコメントを入れたい時は /* */ を使う!
/*ここに入力*/ ←CSS内に非表示のコメントをいれる
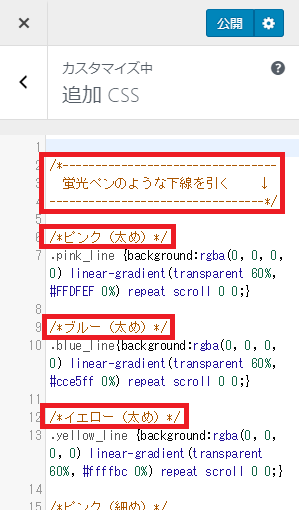
例えば、この蛍光ペンのようなアンダーラインを引くための追加したCSS。何色かすぐにわかるようコメントを入れると、わかりやすいCSSになります。
/*ピンク(太め)*/
こうすることで、「/*」と「*/」で囲まれた部分は、コードとして認識されなくなるため、整理整頓などに利用することができます。

あらかじめコメントを入れておくと一目瞭然です。
記事本文など、HTMLコードの中にコメントを入れたい時は <!‐‐ ‐‐> を使う!
<!--ここに入力--> ←HTML内に非表示のコメントを入れる
例えば、記事中で後から付け加えたいことがある場合や、一時的に使わなくなった文を消しておく場合にも利用できます。
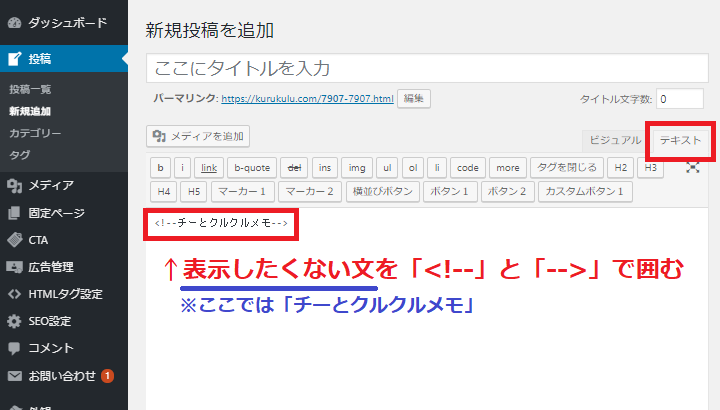
1.
必ずテキストモードにして、表示したくない文を「<!‐‐」と「‐‐>」で囲みます。

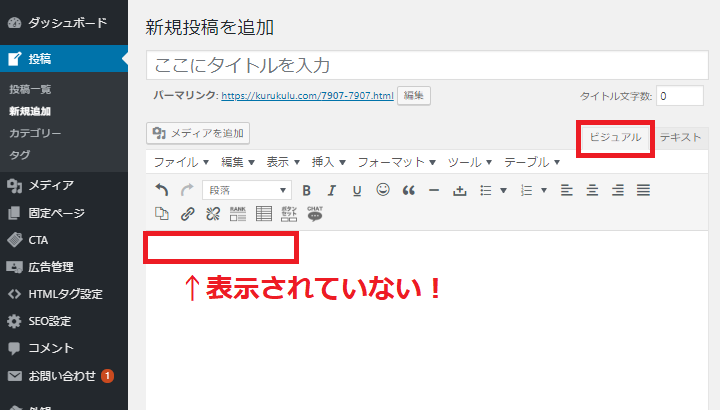
2.
ビジュアルモードに切り替えると、「<!‐‐」と「‐‐>」で囲まれた部分が、ブラウザ上に表示されていないことがわかります。

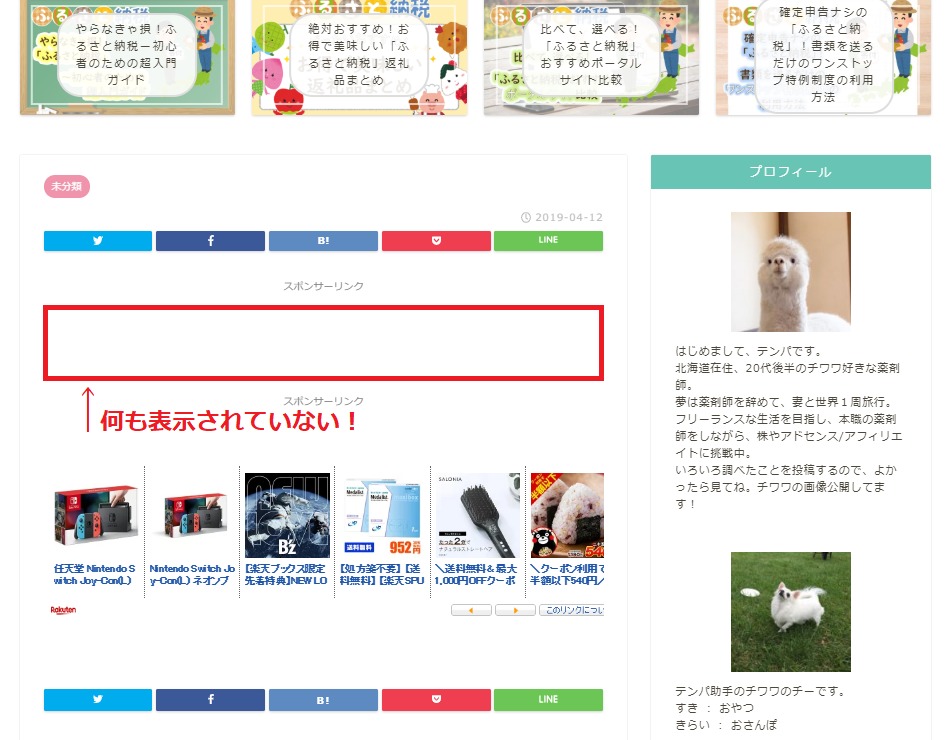
3.
これを実際に公開しても、画面上に表示されていません!

入れたいコメントは、一行でもそれ以上でも大丈夫です。また、コメント中に空白やタグも入れることができます。
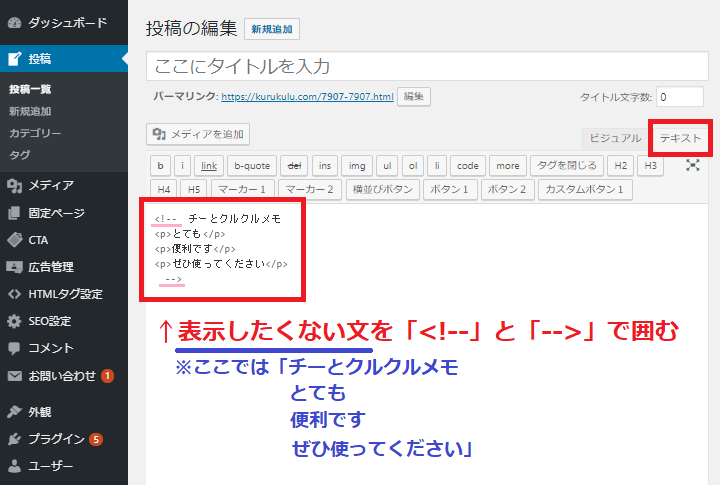
実際にpタグを複数行入れてみます。
1.
必ずテキストモードにして、表示したくない文を「<!‐‐」と「‐‐>」で囲みます。

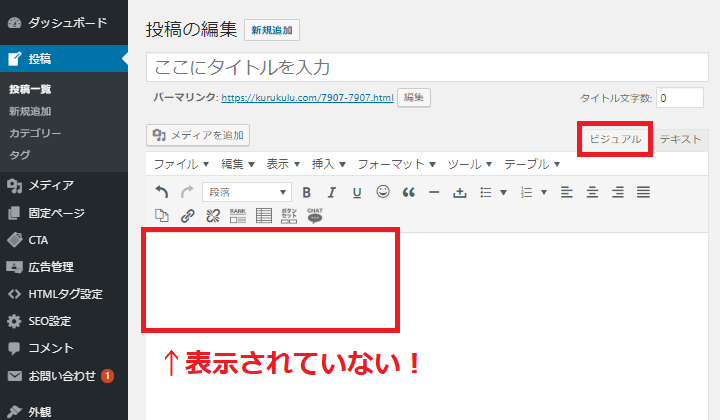
2.
ビジュアルモードに切り替えると、「<!‐‐」と「‐‐>」で囲まれた部分が、ブラウザ上に表示されていないことがわかります。

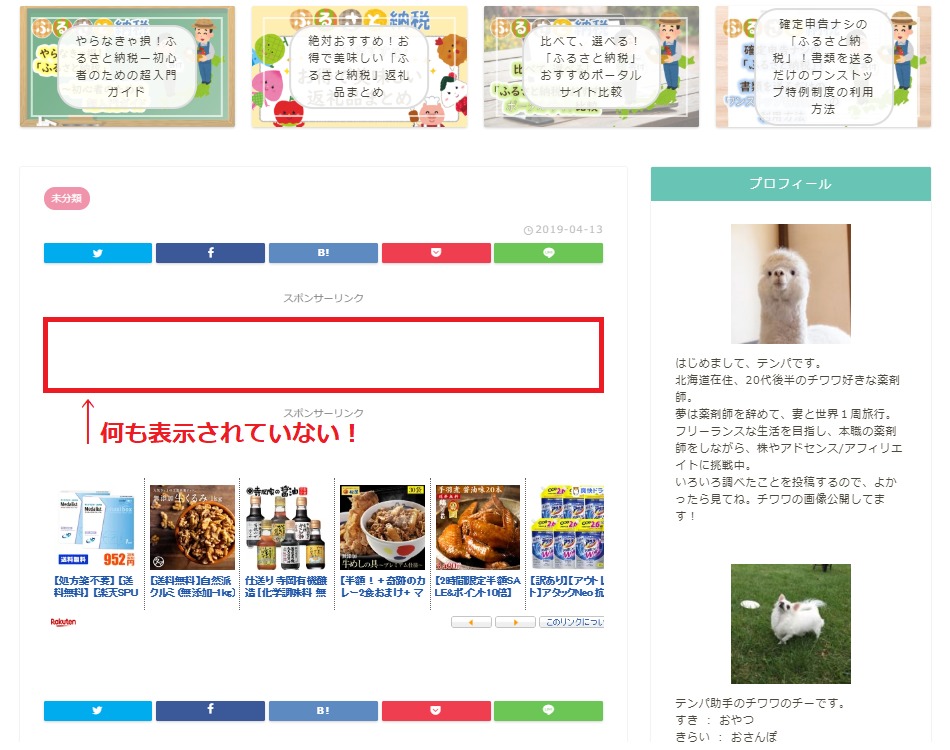
3.
これを実際に公開しても、表示されていません!

使用前に注意すること

- 必ずテキストモードで打つこと!
- 「/* */」と「<!‐‐ ‐‐>」を逆に入れたり、全角で入力すると、文字として認識されるため表示されてしまいます。必ず半角で入力しましょう。
- ブラウザ上に表示されていないだけで、ソースコードを表示すると見ることができるので、機密情報や個人情報を隠しておくのは危険ですので、ご注意ください。
コードのコピーはこちらから!

コードをコピーして使う場合は、それぞれこちらからお願いします。
/*ここに入力*/ ←CSS内に非表示のコメントをいれる<!--ここに入力--> ←HTML内に非表示のコメントを入れる
まとめ
 いかがでしたでしょうか。
いかがでしたでしょうか。
何のコードかひと目でわかると、コードの改変が楽になったり間違いが見つけやすくなります。
また、たくさんの記事を書いていると、どこに何を付け加えるかといった細かいことを忘れがちなので、テンパは普段から重宝しています。
とても便利ですので、お困りの方はぜひお試しください!
お役に立てれば幸いです。