こんにちは、テンパです。
WordPressでブログを始めてみたけれど、デザインがいまいち…。
読みづらいし、なんだかあか抜けない気がする…。
オシャレに感じる理由ってなんだろう。
読みやすくなるかも!
ということで、今回は『現在使用しているテーマの見出しを、カスタマイズする方法』について調べてみました。
CSSで見出しをカスタマイズしよう
見出しをカスタマイズするには、子テーマをいじるのが一般的ですよね。
でも、子テーマは失敗すればブログが崩壊してしまうので、要注意です。
「CSSも詳しくない!」
という方に、コピー&ペーストするだけで、簡単すぐに見出しの装飾を実現できる、便利なCSSをご紹介します!
CSSとは
そもそもCSSとは、カスケーディング・スタイル・シートというもので、スタイルシートの一種です。
文字の色・大きさ・フォントや、背景の色、行間などといった、文書のデザインやレイアウトに関することの設定ができます。
便利なものだということですね。
CSSの設定方法
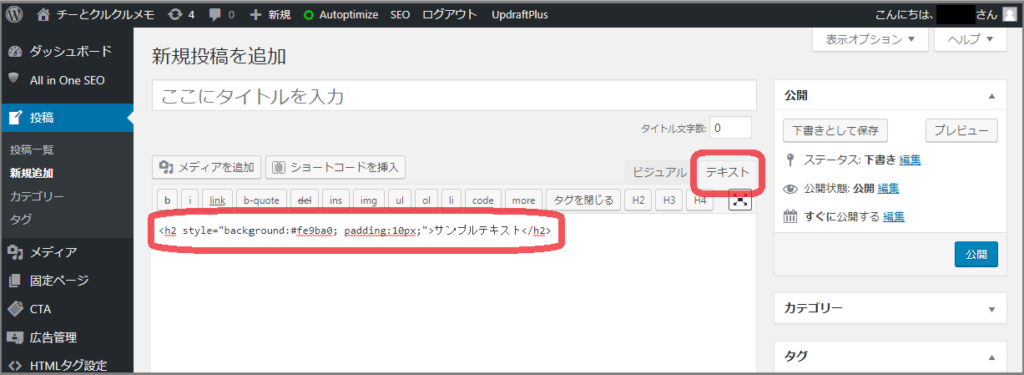
CSSはテキストモードに切り替えて、下のコードをペーストします。

見出しCSSコード
こちらは、見出し2(h2)の設定用にコードを作っています。
それぞれコピーして使ってくださいね。
【 背景色つき見出し 】
サンプルテキスト
<h2 style="background:#fe9ba0; padding:10px;">サンプルテキスト</h2>
【 枠線を角丸の線で囲む見出し 】
サンプルテキスト
<h2 style="border:solid 3px #fe9ba0; border-radius:8px; padding:10px;">サンプルテキスト</h2>
【 下線つき見出し(実線) 】
サンプルテキスト
<h2 style="border-bottom:solid 3px #fe9ba0; padding-bottom:5px;">サンプルテキスト</h2>
【 下線つき見出し(破線) 】
サンプルテキスト
<h2 style="border-bottom:dashed 3px #fe9ba0; padding-bottom:5px;">サンプルテキスト</h2>
見出し番号や色を変えたい時
見出し番号
ご紹介したコードは、見出し2(h2)のものなので、見出し3(h3)、見出し4(h4)などで使いたい場合は、「h○」の数字部分をご希望の数字に変えてください。
色
ピンク(#fe9ba0)を使っていますが、色を変えたい時はコード内の「#○○○○○○」部分を変更すると、好きな色に変えることができます。
カラーコードを選ぶのは、こちらのサイトを参考にどうぞ。
https://html-color-codes.info/japanese/
-カスタマイズ例-
見出し3(h3)を、黄緑(カラーコード「#BEF781」)で背景色つき見出しを
作る場合。
【 背景色つき見出し 】
サンプルテキスト
<h3 style="background:#BEF781; padding:10px;">サンプルテキスト</h3>
変更できたのではないでしょうか。
AddQuicktagで見出しコードを登録しよう
見出しを使う度にCSSを打ち込むのは大変なので、プラグインのAddQuicktagを使って、見出しコードを登録しておくと便利です。
AddQuicktagの設定&使い方は、こちらを参考にどうぞ。

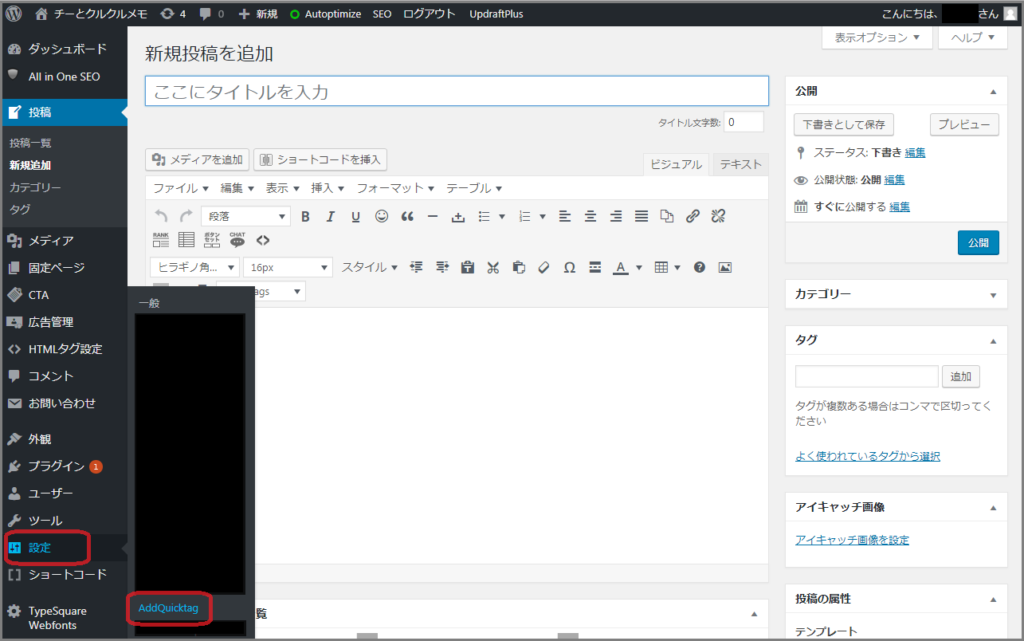
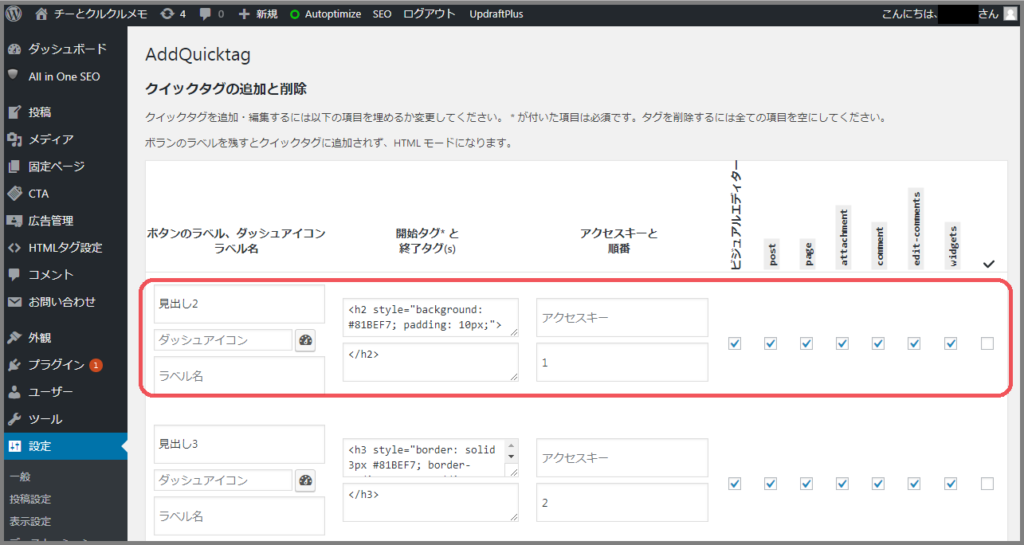
※「設定」の中の「AddQuicktag」で設定します。
※チーとクルクルメモの、AddQuicktagでの見出し2の登録はこうなっています。

まとめ
いかがだったでしょうか。
子テーマを触りたくない方や、CSSが苦手な方も、スマートな見出しをコピペで簡単に作っていただけたのではないでしょうか。
見出しがきちんとしていると、一気に読みやすい記事になりますよね。
プラグインのAddQuicktagもとても便利なので、ぜひ挑戦してみてくださいね。
参考になると幸いです。