こんにちは!テンパです。
ブログを運営していると、ブログのデザインやコンテンツの配置など、どんどんオシャレにカスタマイズしていきたくなるものです。
この「チーとテンパのクルクルメモ」でも、ブログをカスタマイズしてオシャレに見せる方法をいくつかご紹介していますが、今回はブログのサイトロゴの作り方についてご紹介します。
有名なブログなどを訪問すると、ブログのタイトルにロゴを設定しているオシャレなブログをよく見ます。あんなロゴを自分のブログにも載せてみたいですよね?
でも、ロゴを作るのって、ペンタブレットを買ったり、専用のイラストレーターを使ったり、費用や手間がかかりそう・・・ってイメージがあるかと思います。
また最近では無料のロゴ作成サイトなどもありますが、デザインが少なかったりで、満足のいくロゴを作成することは、なかなか難しいのではないでしょうか。
そこで今回は、手持ちのiPadやiPhoneと100均のタッチペンを使って、ブログのサイトロゴを自分でデザインして設置する方法について、詳しく説明していきます。
おすすめのペンタブ紹介はこちら↓

目次
スマホアプリ「ibisPaint X」をダウンロードして、100均タッチペンでサイトロゴを作成する方法
準備するもの
iPad、iPhone、スマホなど(ペンタブ不要)

タッチペン

タッチペンについての注意点
タッチペンは、スマホで使える静電式のものを用意しましょう。感圧式(ニンテンドーDSのタッチペンなど)のものは、スマホなどで使えないので注意!
わざわざ高いものを買わなくても、100円ショップで販売されているもので充分に使うことができます。できればペン先が細めのものがオススメ!
テンパはこんなのを使っています。

最初に画像右の、ペン先がシリコンゴムタイプの黒色のタッチペンを、100円ショップ(ダイソー)で買いました。
しかし、ペン先が太いため全体がグニグニと動いて、画面のどの部分にタッチしているかわかりづらく、使いにくく感じました。
それで次に画像左の、ペン先に自由に動く透明な「ディスク」が付いたタイプのものを、同じく100円ショップ(キャンドゥ)で買い直しました。
ディスクタイプのタッチペンは、ディスク真ん中の金属部分が画面と反応するようになっています。一見ディスクが邪魔そうですが、透明なのでそんなに違和感はないですし、すぐに慣れました。
「ibisPaint X(アイビスペイントX)」をダウンロード
「ibisPaint X(アイビスペイントX)」とは、iPadやiPhone、Androidで使える高性能なイラストアプリです。もちろん、無料!(※「ibisPaint」は有料版ですのでお間違えなく。)
インターネットでも使い方を紹介してくれていて、「お絵かき講座」を順に真似して進んで行けば、苦労せずに基本的なことをマスターできます。
また、新機能が追加されると「新機能の紹介」ページでお知らせしてくれるので、“新しく何ができるようになったのか” を取りこぼすことがなく、とてもわかりやすいです。
「ibisPaint X」でサイトロゴを作成(初心者でも簡単)
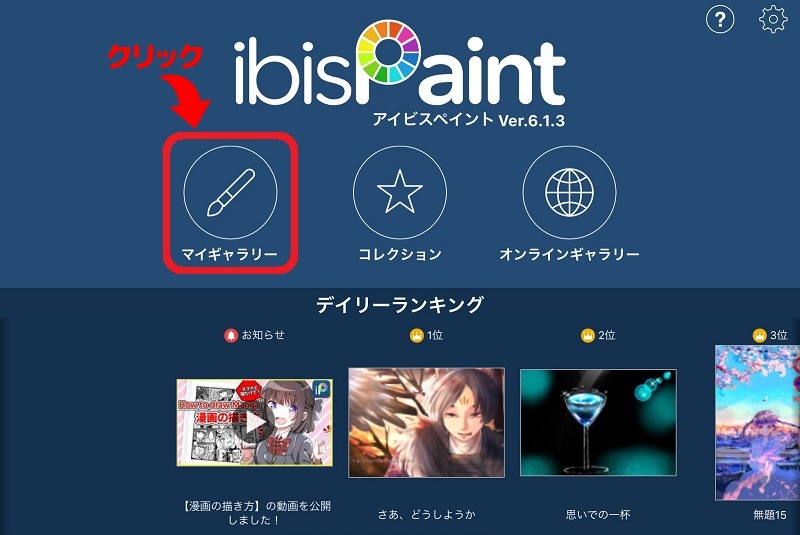
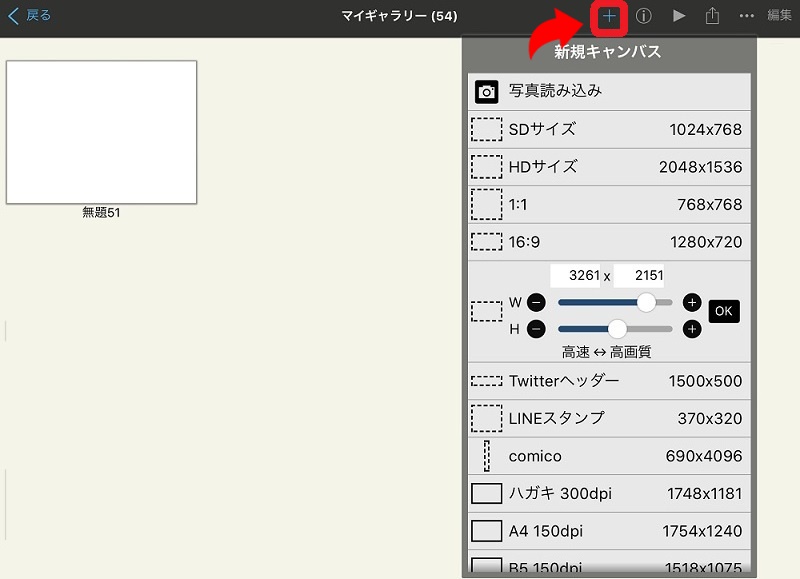
 「マイギャラリー」を開いて...
「マイギャラリー」を開いて...
 初心者は戸惑うことが多いキャンバスサイズも、様々な対応サイズを用意してくれているので、助かる! もちろん自由な設定もできます。
初心者は戸惑うことが多いキャンバスサイズも、様々な対応サイズを用意してくれているので、助かる! もちろん自由な設定もできます。
 ブラシの種類も豊富。それぞれを自分の好みに細かく設定できます。
ブラシの種類も豊富。それぞれを自分の好みに細かく設定できます。
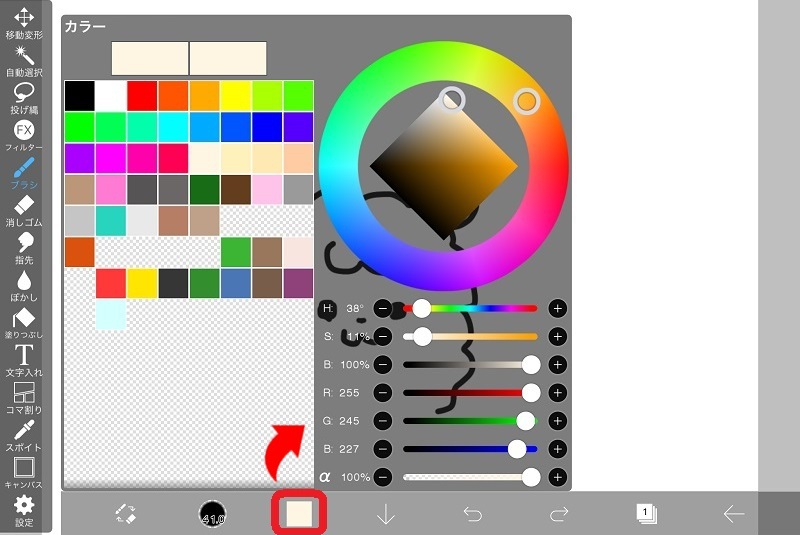
 カラーもたくさん作っておけます。
カラーもたくさん作っておけます。
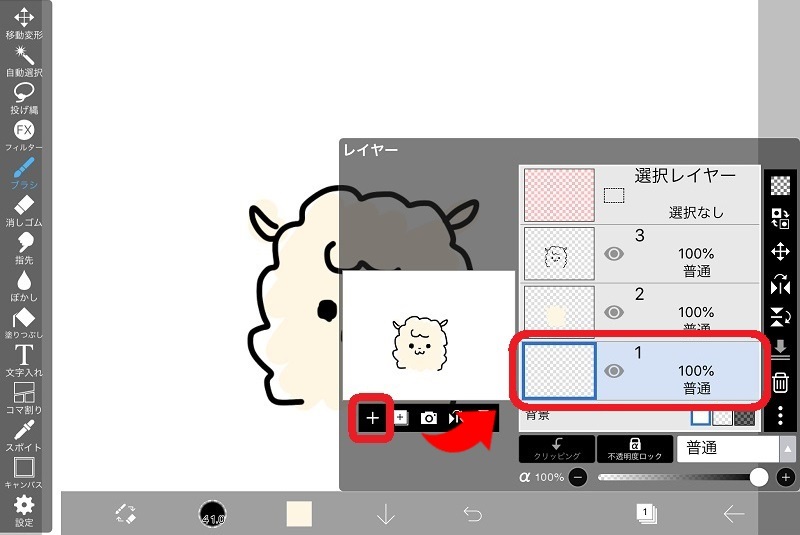
 レイヤー機能を使うと、できることの幅が広がります。
レイヤー機能を使うと、できることの幅が広がります。
後から画像を修正したくなった時も簡単です。
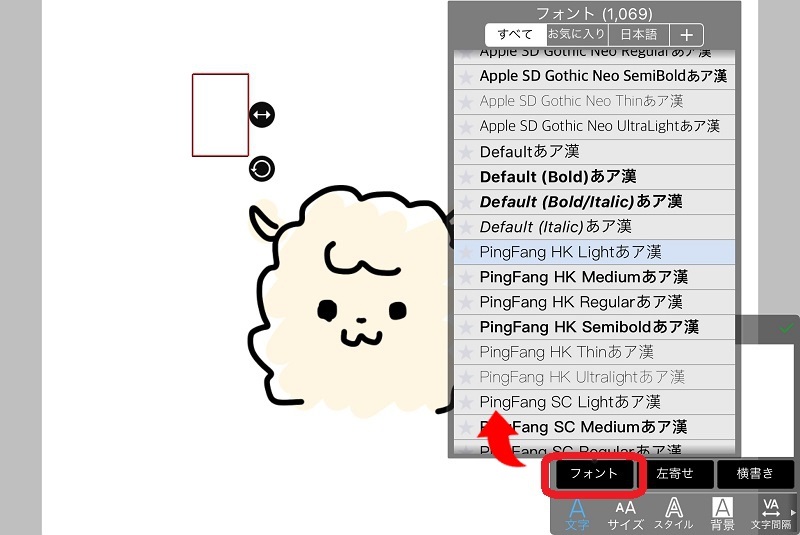
 フォントを選んで文字を入れたり...
フォントを選んで文字を入れたり...
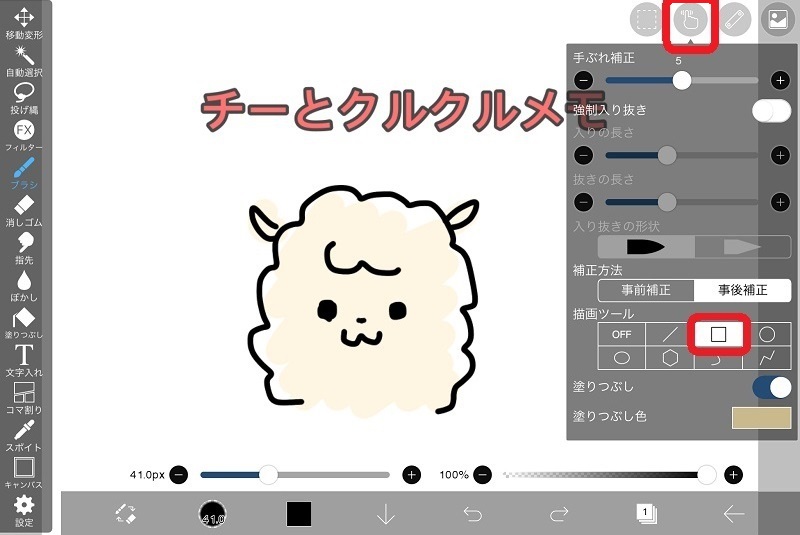
 描画ツールで枠を作ったり...
描画ツールで枠を作ったり...
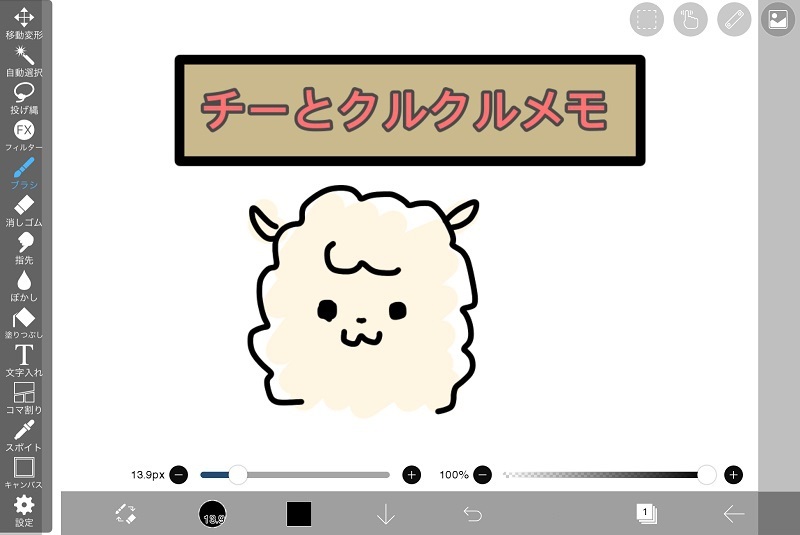
 基本の操作を利用してのこんな落書きなら、3分かかりませんでした。
基本の操作を利用してのこんな落書きなら、3分かかりませんでした。
WordPressに自作ロゴを設置するには「カスタマイズ」から!
サイトロゴを作り終わったら、実際に設置しましょう。
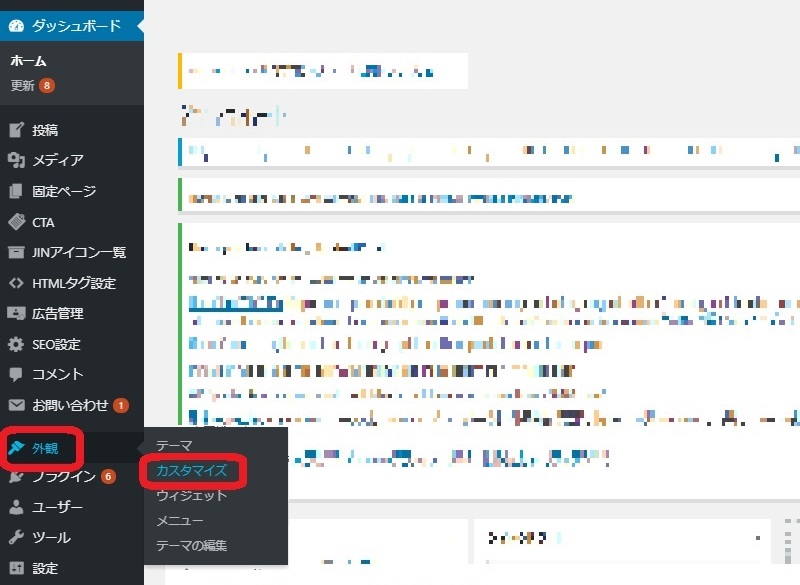
 WordPressにログインして管理画面の左側にある「外観」→「カスタマイズ」をクリックします。
WordPressにログインして管理画面の左側にある「外観」→「カスタマイズ」をクリックします。
この先の手順は、みなさんがそれぞれ導入しているテーマによって若干違いがありますが、ほとんどの場合似たように設定することができますので、お試し下さい。
チーとクルクルメモのテーマは「JIN」を利用しているので、今回は「JIN」での設定方法でご紹介します。
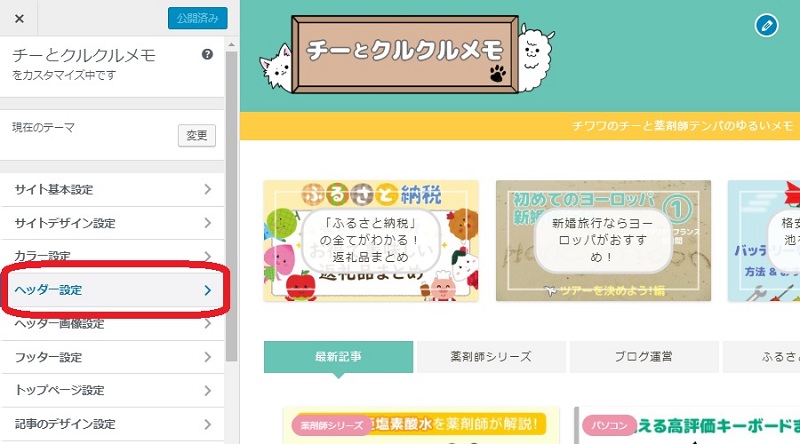
 「ヘッダー設定」をクリック。
「ヘッダー設定」をクリック。
 「サイトロゴ」の「画像を選択」をクリックして、設定したい画像を選択する。
「サイトロゴ」の「画像を選択」をクリックして、設定したい画像を選択する。
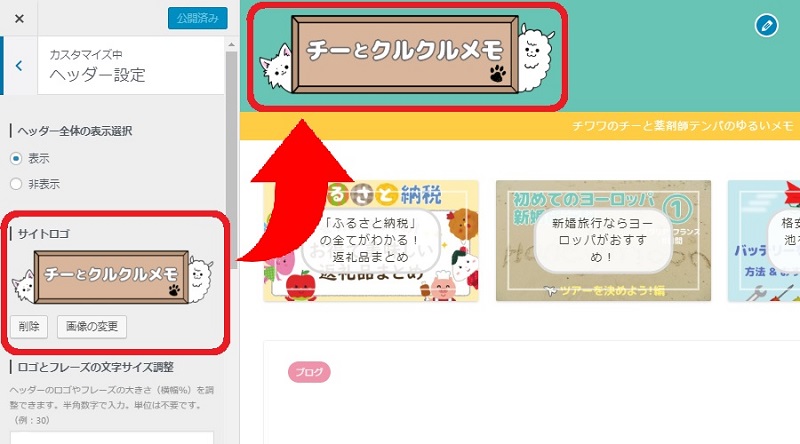
 サイトロゴの設置場所に、選択した画像が表示されるので、「公開」をクリックして保存してから閉じる。
サイトロゴの設置場所に、選択した画像が表示されるので、「公開」をクリックして保存してから閉じる。
まとめ

いかがでしたでしょうか。
サイトロゴがあるとないとでは、印象が大きく違いますよね。
ブログをおしゃれにしたいけどペンタブレットに投資するほどでもない、だけどWindows標準装備のペイントだけじゃできることが限られていてうまくいかない、という方におすすめです。
参考になれば幸いです。
やっぱりペンタブが必要な方はこちら↓