コンセプト
サーバーにWordPress を入れて、自分専用のサイトを作り、さあアフィリエイトで副収入を!っと考えているが、いざ記事を書いてみると、なかなか思うように書けない。
ほかの人のサイトの記事と比べると、デザインが乏しいと感じる。
でも、HTMLの知識なんて全くない。
そんな初心者におすすめなプラグインを紹介!
プラグインとは
標準のWordPressには元々ついていない機能が、プラグインという形で配布されていて、それらを追加インストールする事によって、HTMLの知識がなくても、ウェブサイトにいろいろな機能を簡単に追加することができます。
例えば「お問い合わせフォーム」「イベントカレンダー機能」「メールマガジン機能」など
その中でもおすすめは
「Speech bubble 」(スピーチバブル)

<その前に、アフィリエイトやるなら、必ず登録しておきたいASPを紹介>
1.A8.net
日本最大手のASPで、扱っている広告プログラム数が圧倒的に多く、紹介したい商品が大体あるのが特徴。
また、ブログやサイトを持ってなくても、簡単に登録できます。口座登録はゆうちょ口座がお得!
アフィリエイトなら【A8.net】 ![]()
2.もしもアフィリエイト
初心者にも、使いやすいASPの1つ。報酬の振込手数料が無料で、Amazonや楽天の広告も使える。また、W報酬制度を採用しており、報酬の上乗せも可能。
何ができるのか
こんな会話形式のふきだしが簡単に作ることができます。
導入方法
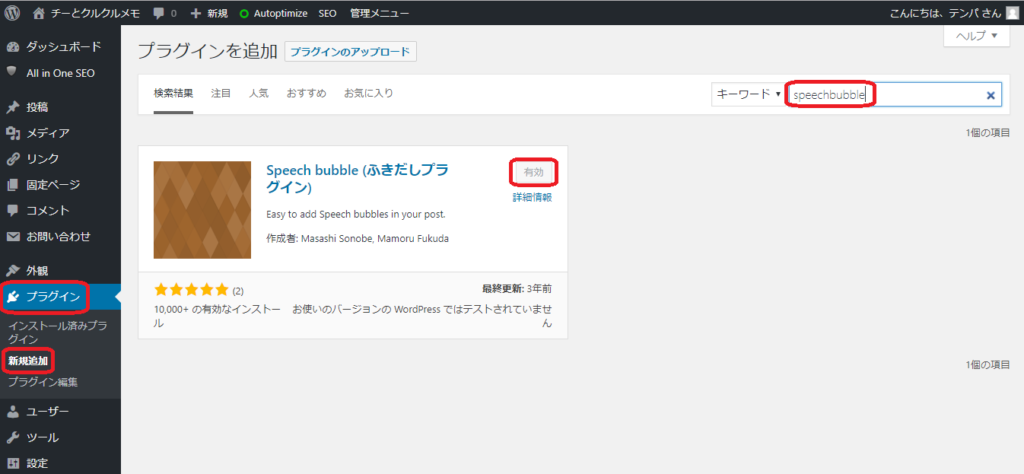
1. まずは、自分のサイトの管理画面にログインし、ダッシュボード → プラグイン → 新規追加の順にクリック。

2. キーワード欄に「speechbubble」と入力すると、上画像と同じプラグインが出てくるので、「今すぐインストール」をクリック。
インストール完了後、「今すぐインストール」のタブが「有効にする」に変わるので、その「有効にする」をクリックし、プラグイン機能を有効にしよう。
3. これで導入が完了。
使い方
アイコンとして表示したい画像の取り込み
「Speech bubble」では、アイコンとして表示したい画像を自分のサーバーのSpeech bubbleフォルダに、自分で画像を追加していく必要があります。
この作業が少し面倒くさいが、慣れてしまえば簡単。
サーバーのプラグインフォルダに画像をアップロードするには
|
①サーバーに直接アクセスする ②FTPソフトを使って所定のフォルダにアップロード |
などの必要があります。
Xserverの場合、FTPソフトを使わなくても、ファイルマネージャから直接サーバーにアクセスできます。
なので、今回は、FTPソフト等は使わずに、「Xserver」のファイルマネージャから、画像を取り込む手順の解説になります。
→WordPressを使うなら、おすすめのサーバー
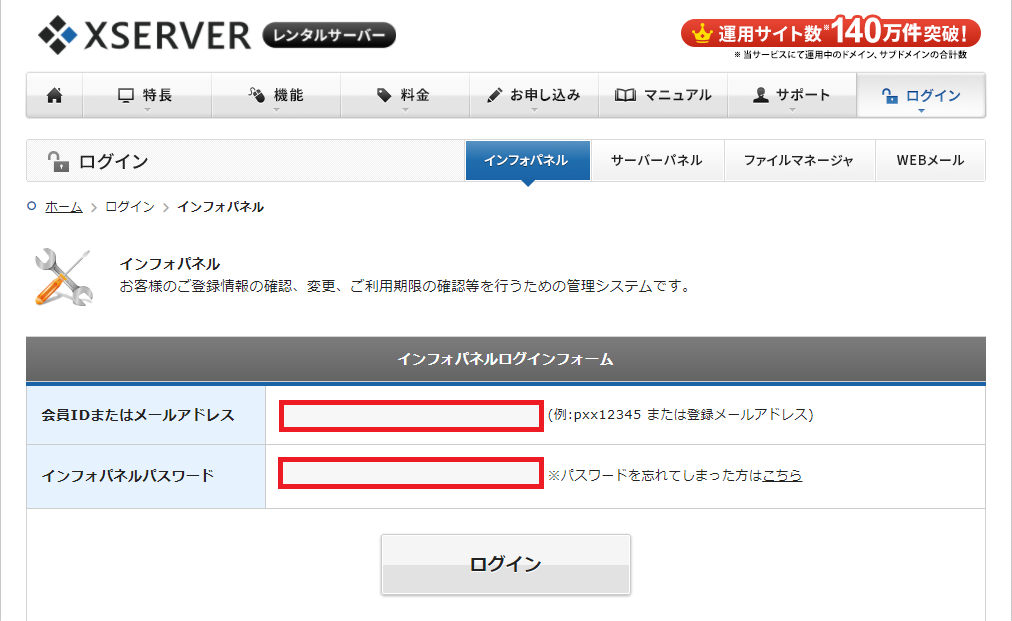
1. まずは、Xserverのログイン画面からID、パスワードを入力して、管理画面に入ろう。

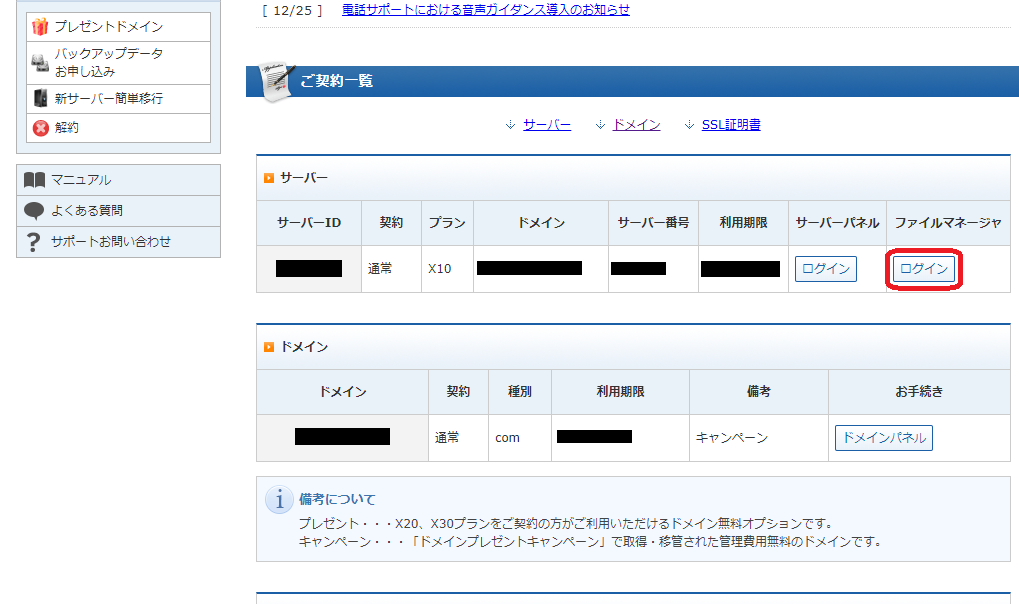
2. ログインしたら、「ご契約一覧」にある、契約サーバーの「ファイルマネージャー」のログインをクリック。

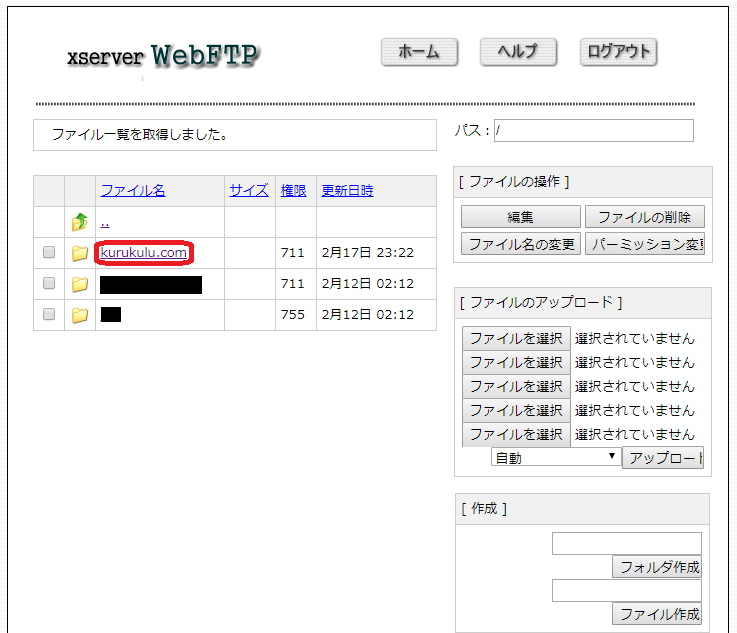
3. ログインすると、フォルダが表示されたページに移行するので、自分のドメイン名(今回はkurukulu.com)→ public_html → wp-content → plugins → speech-bubble → imgの順にフォルダをクリック。

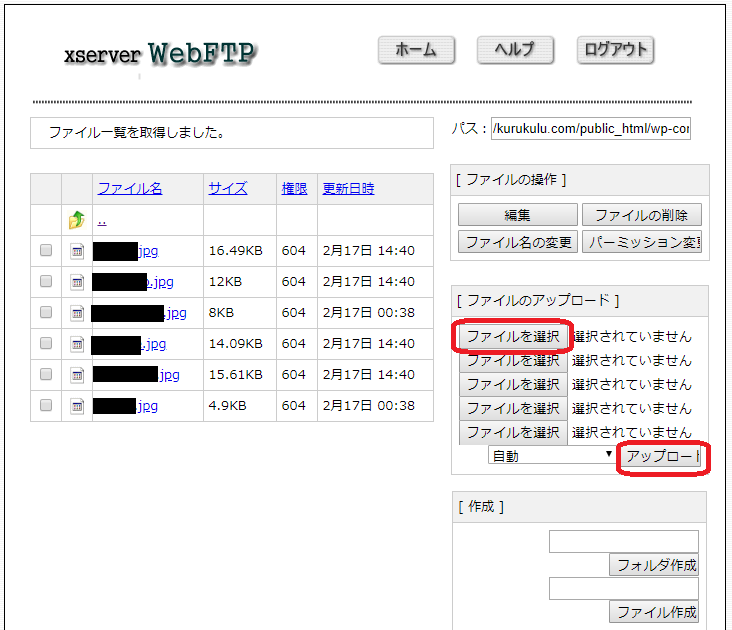
4. 最後に開いたimgフォルダの中にアイコンとして表示したい画像をアップロードします。(フォルダを開くとデフォルトで1.jpg、2.jpgというデータがあっているよ。)
「ファイルの選択」で画像を選び、「アップロード」をクリックします。

5. これで取り込み完了です。
※注意※
画像のファイル名は、半角英数字じゃないとエラーがでるよ!
あと、画像サイズは特に指定はないけど、あまり大きすぎると読み込みに時間がかかるのと、ワイドな画像は引き伸ばされて表示されるので、100×100前後の正方形の画像がおすすめです。
コードの打ち込み方
「Speech bubble」を使うには、コードは投稿のテキストに打ち込む必要があります。
コードといっても簡単なものなので、コピーして貼り付ければ楽ちんです。(下の方でコードを登録して、ボタンを作成するブラグインも説明するので、そっちを使えばもっと楽ちん!)
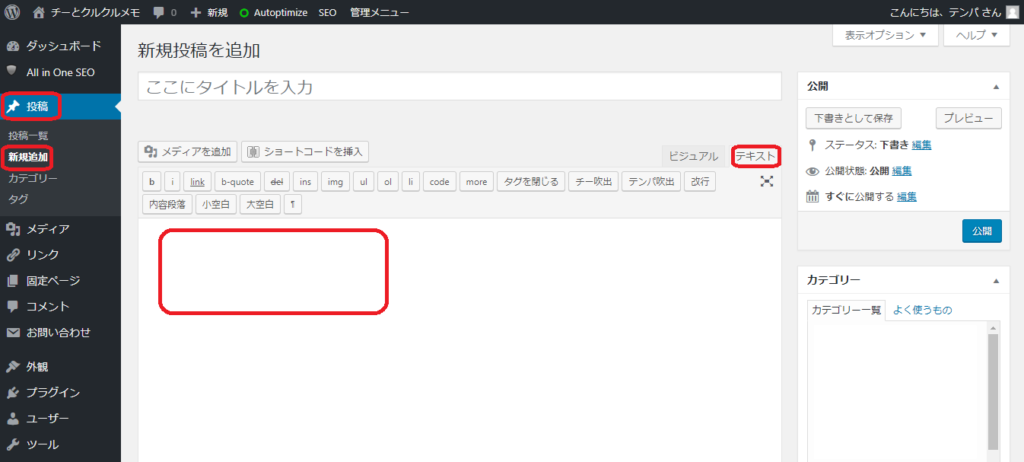
1.まずはWordPressの管理画面→投稿→新規投稿→テキストの順にクリック。

2.テキスト表示にしたら、
[speech_bubble type=”①コメントの種類” subtype=”②アイコンの配置” icon=”③アイコンのファイル名” name=”④名前“]⑤コメント[/speech_bubble]
をコピー&ペーストします。
①コメントの種類、②アイコンの配置:次の項目で説明します。
今回は試しに①にln、②にR1を入れてみよう。
③アイコンのファイル名:先ほど保存した画像の名前(半角英数字)を入力する。
例:ここでのアイコン画像は「tenpa.jpg」を使ってます。
④名前:表示したい名前を入力する。
例:テンパ
⑤コメント:ふきだしにしたいコメントを入力する。
入力例:
[speech_bubble type="ln" subtype="R1" icon="tenpa.jpg" name="テンパ"]はじめまして[/speech_bubble]
表示例:
こんな感じで表示されます。
コメントの種類/アイコンの配置
コード(①コメントの種類、②アイコンの配置)を変えると、いろいろなふきだしをつくることができます。
まず、②の方が種類が少ないので先に説明します。
②アイコンの配置
L1:ふきだしを左から表示
[speech_bubble type="ln" subtype="L1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
R1:ふきだしを右から表示
[speech_bubble type="ln" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
L1などの1→2に変更すると考えている風の表示
- [speech_bubble type="ln" subtype="L2" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="ln" subtype="R2" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
※小文字の「l」や「r」は認識してくれないので、注意です。
①コメントの種類
全部で「drop」「std」「fb」「fb-flat」「ln」「ln-flat」「pink」「rtail」の8種類。
【 drop 】
- [speech_bubble type="drop" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="drop" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
【 std 】
- [speech_bubble type="std" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="std" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
【 fb 】
- [speech_bubble type="fb" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="fb" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
【 fb-flat 】
- [speech_bubble type="fb-flat" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="fb-flat" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
【 ln 】
- [speech_bubble type="ln" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="ln" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
【 ln-flat 】
- [speech_bubble type="ln-flat" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="ln-flat" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
【 pink 】
- [speech_bubble type="pink" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="pink" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
【 rtail 】
- [speech_bubble type="rtail" subtype="L1" icon="chiiegao.jpg" name="チー"]チーです![/speech_bubble]
- [speech_bubble type="rtail" subtype="R1" icon="tenpa.jpg" name="テンパ"]テンパです![/speech_bubble]
これで使い方はバッチリ!
「AddQuicktag」を使うとコード入力が簡単に
コード入力に自信がない人、面倒くさい人に、プラグイン「AddQuicktag」がおすすめ。

「AddQuicktag」は、コードなどを登録すると、ショートカットタブとして利用できるようになるプラグイン。先ほどと同じように「プラグイン」の「新規追加」からインストールして、有効にしよう!
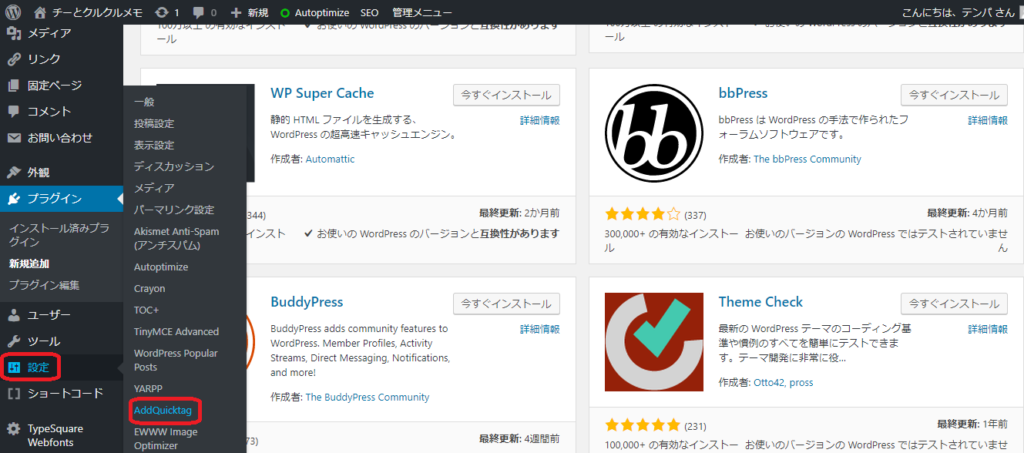
1. インストール→有効にした後、設定→「AddQuicktag」でコードの登録をします。

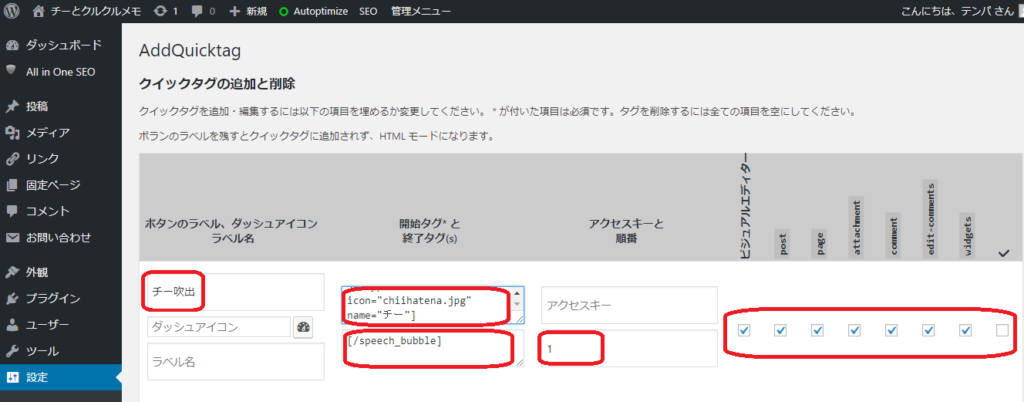
2. 設定画面
「ボタン名」:登録したいボタン名
「開始タグ」:
[speech_bubble type=”①コメントの種類” subtype=”②アイコンの配置” icon=”③アイコンのファイル名” name=”④名前“]
「終了タグ」:
[/speech_bubble]
「順番」:表示したい順番 例)1や2など
「チェック欄」:画像と同じようにチェック入れよう!

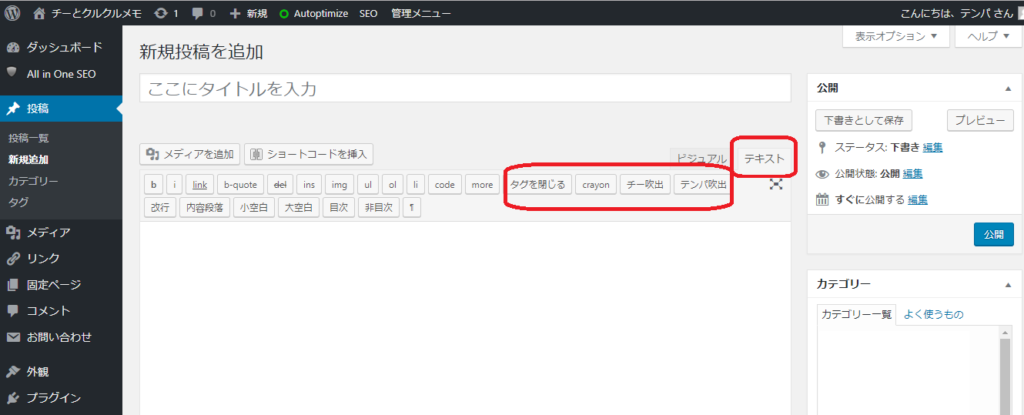
3. 新規投稿画面のテキストでボタンができているか確認しよう。

お疲れ様です。これで1クリックで、ふきだしが作れるようになりました。
まとめ
初心者のデザインの乏しい記事も、HTMLの知識がなくても、プラグインの「Speech bubble」を使うことによって、会話形式のふきだしを簡単につくることができます。
最初の設定が少し面倒に感じるかもしれませんが、設定さえ終わってしまえば、あとはボタン1つでポンッて感じになります。デザインがガラッと変わり、読者が読みやすい記事をつくることができます。