こんにちは!テンパです。
WordPressでブログを作り始め時って、使い方や用語などわからないことだらけですよね?
その中でも、ブログのデザインの変え方を調べると必ずといっていいほど、厄介な単語「CSS」「スタイルシート」が出てきます。
それって何?
どうやって使うの?
そんなWordPress初心者の方に、今回はCSSをスタイルシートに追加して、ブログデザインを変更する方法を紹介します。
目次
CSSとは何?WordPressで必要?

Webサイトを作る上で、HTMLという言葉は聞いたことがあるかと思います。HTMLとはページの構成などを定義する言語です。簡単なところで言うと、見出し(hタグ)や段落(pタグ)などですね。
それに対して、CSSとはHTMLで記述した文書に装飾をするための言語です。色を変えたり、ボタンを作ったりなど、ブログのデザインを変更することができます。
じゃあ、CSSにはどんなものがあるのか?
・・・それについては、今回の記事では紹介しません。(すみません・・・)
でも、Webで探せばおしゃれに装飾できるコードを紹介しているサイトがたくさんあるので、最初はそれをコピー&ペーストして使うことをオススメします。
スタイルシートにCSSを追加するのは何故?

先ほど説明したCSSを使う方法として、簡単に言うと2つのパターンがあります。
テキストエディターに直接、CSSを入力する方法
この方法は装飾をしたい箇所に毎回CSSを打ち込む方法ですが、CSSは色や大きさなどを指定するため、コードが長く毎回となるとすごく手間がかかります。
スタイルシート(CSSファイル)にCSSを打ち込み、使いたい時に読みだす方法
この方法が最もポピュラーな方法で、WordPressで何らかのテーマをインストールすると、「style.css」というスタイルシートが用意されています。そのファイルにCSSを登録しておきます。
記事でその登録したCSSを使いたい場合は、それを呼び出すコードを入力するだけで、そのCSSを使うことができます。
つまり、毎回CSSを打ち込むの大変なので、その手間を省くためにスタイルシートにCSSを登録するのです!
スタイルシートにCSSを追加する方法

スタイルシートを編集する際は、必ずバックアップをとるようにしよう。スタイルシート内には、ページを構成しているデータも含まれるため、下手にいじるとページが表示されなくなってしまいます。

では、スタイルシートにCSSを追加しますが、注意点がもうひとつあります。
CSSを使用しているテーマのスタイルシートに直接追加すると、テーマをアップデートした時に追加したCSSが一緒に消えてしまいます。アップデート毎に、スタイルシートにCSSを追加するのは手間です。
それを防ぐ方法として、子テーマを用意してそのスタイルシートにCSSを追加すると、テーマをアップデートしても追加したCSSが消えずに済みます。
子テーマの追加はこちらの記事を参考にしてください。

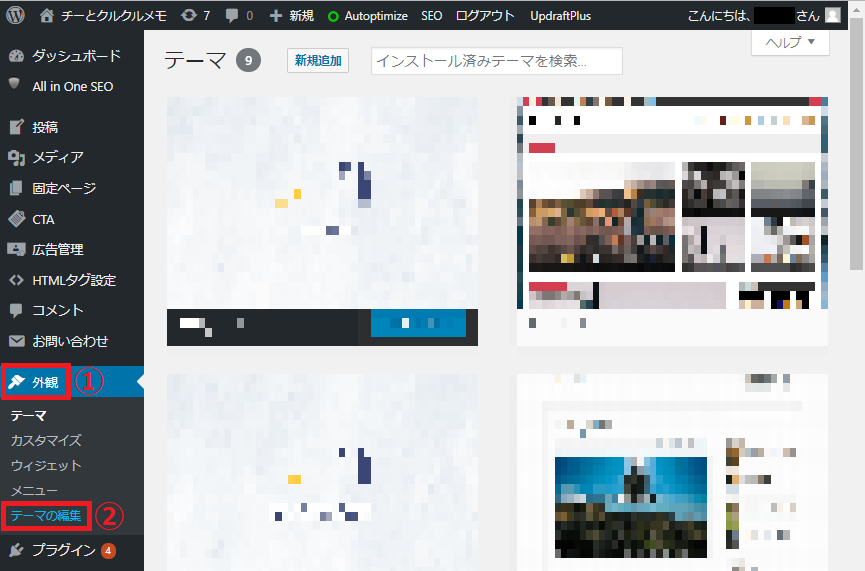
1.WordPressの ①「外観」 → ②「テーマの編集」

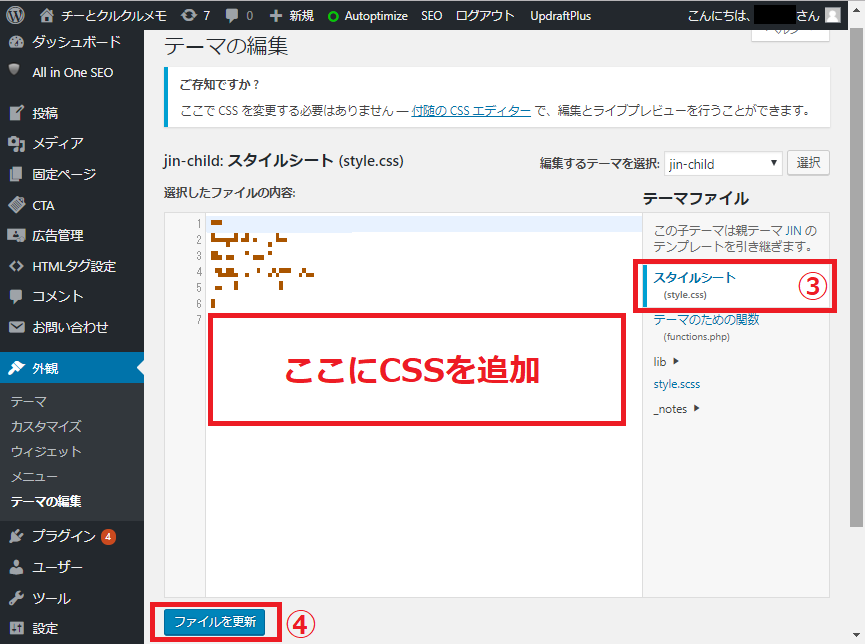
2.③「スタイルシート(style.css)」の中にCSSを追加します。貼りつける場所は一番下で大丈夫です。
最後に ④「ファイルの更新」をクリックして完了です。

CSSの追加は「追加CSS」を使うと便利!
 その他にも「追加CSS」にCSSを追加するという方法があります。どちらかというとこっちの方が簡単です。
その他にも「追加CSS」にCSSを追加するという方法があります。どちらかというとこっちの方が簡単です。
WordPress4.7以降のバージョンでは、「追加CSS」という機能が使えるようになっています。「付随のCSSエディタ」という言い方もします。
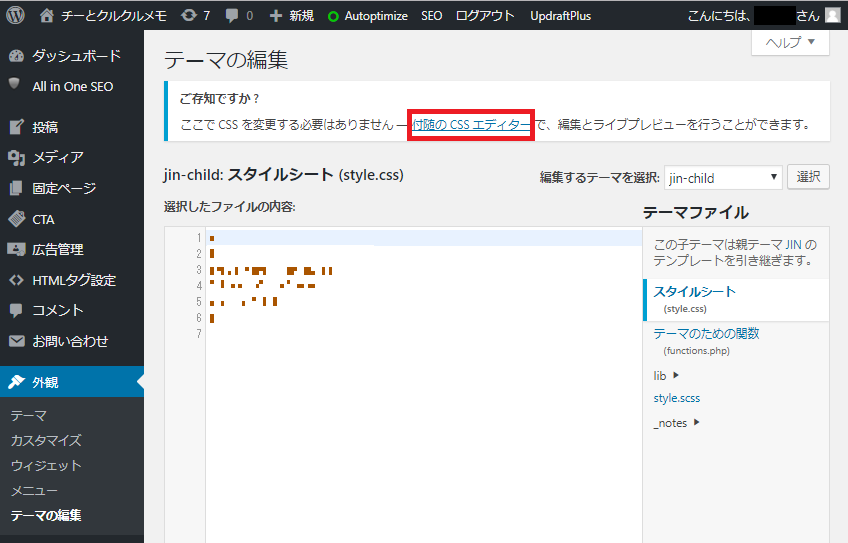
1.WordPressの「外観」 → 「テーマの編集」 → 「スタイルシート(style.css)」を開き、画面上の「付随の CSS エディター」 をクリックします。

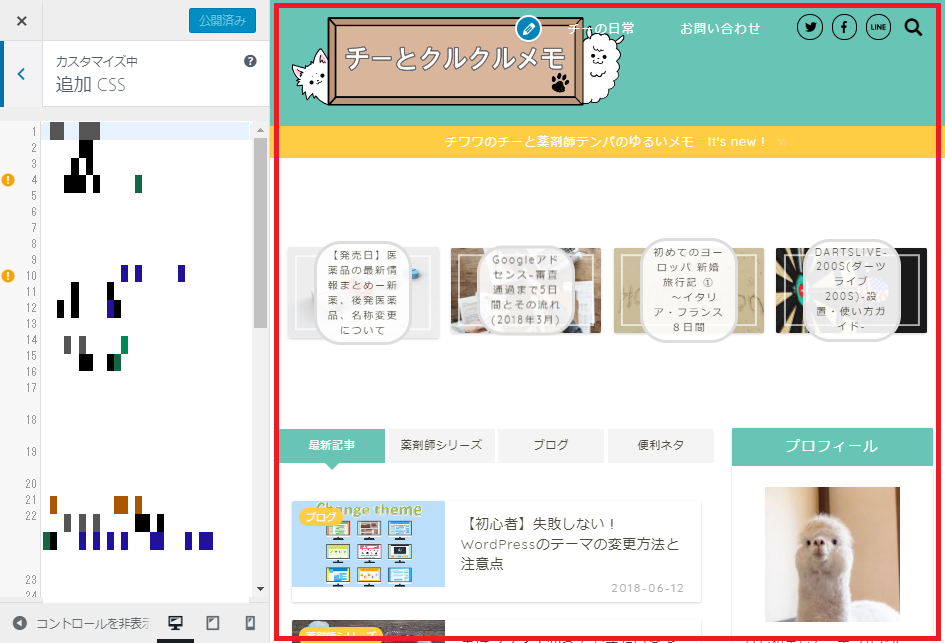
2.「カスタマイズ中の追加CSS」というページが画面左に表示されるので、そこの一番下にCSSを追加します。
※メニュー上部に表示されている「カスタマイズ」→「追加CSS」、もしくは「外観」→「カスタマイズ」→「追加CSS」からも、「カスタマイズ中の追加CSS」に行くことができます。
完了したら、「公開」をクリックしましょう。

CSSの追加は「追加CSS」使用を勧める理由
上で紹介したスタイルシート(style.css)の中にCSSを直接追加する方法は、「ファイルを更新」を押して実際のページを見に行くまで、ちゃんと変更が反映されているか確認することができません。
確認のためにページを行ったり来たりすることになるので、慣れないうちはただただ時間と気力を消耗します。
しかし、追加CSSを使えば、変更がキチンと反映されるかを、画面の右側で確認しながらカスタマイズをすることができるんです。
しっかり反映されていることが確認できたら、忘れずに「公開」を押して完了です!


まとめ

いかがでしたでしょうか。
WordPress初心者の方でも、簡単にスタイルシートにCSSを追加できる方法をご紹介しました。
Webで素敵なデザインのCSSを見つけたら、コピー&ペーストして、ぜひお試し下さい。
自分のブログを理想に近づける第一歩です!
参考になれば幸いです。



~WordPress,ブログあなたのブログはなぜか読みづらかったりしませんか?もしかして画像に枠線を付け忘れていませんか?画像に枠線を付けるとブログの読みやすさが格段にアップします。今回はCSSを使って枠線を自動で付けることができる簡単な方法を2パターンご紹介します。初心者の方でも安心です!...